簡単CSSアニメーション&デザイン選(ソースコードと解説付き) web制作 デザイン フロントエンド 47,807 View 160 449 355 エンジニア 酒井琢郎 CSSは使いようによっては様々な表現が可能な奥深い言語です。 動きのあるおもしろい効果をCSSで手軽に作れたら便利ですよね。 そう思っている方のために、今回は以下の3つをご紹介します。 hoverの特徴と使い方 hoverとセットで使えるプロパティ6選 hoverを使ったCSSアニメーション2選 また、記事で紹介しているコードではanimate要素やanimateTransform要素に表現したいアニメーションの情報を追加できますが、CSSやJSでもアニメーションの指定をすることができます。 グラフのアニメーション SVGを使うと便利なのがグラフの表現です。 数値データを差し替える時も画像加工ソフトを

Css Pdfリンクや別ウインドウのリンクだけ拡張子ごとにアイコンを表示する方法 静岡県浜松市 ホームページ作成 Web制作 Satokotadesign
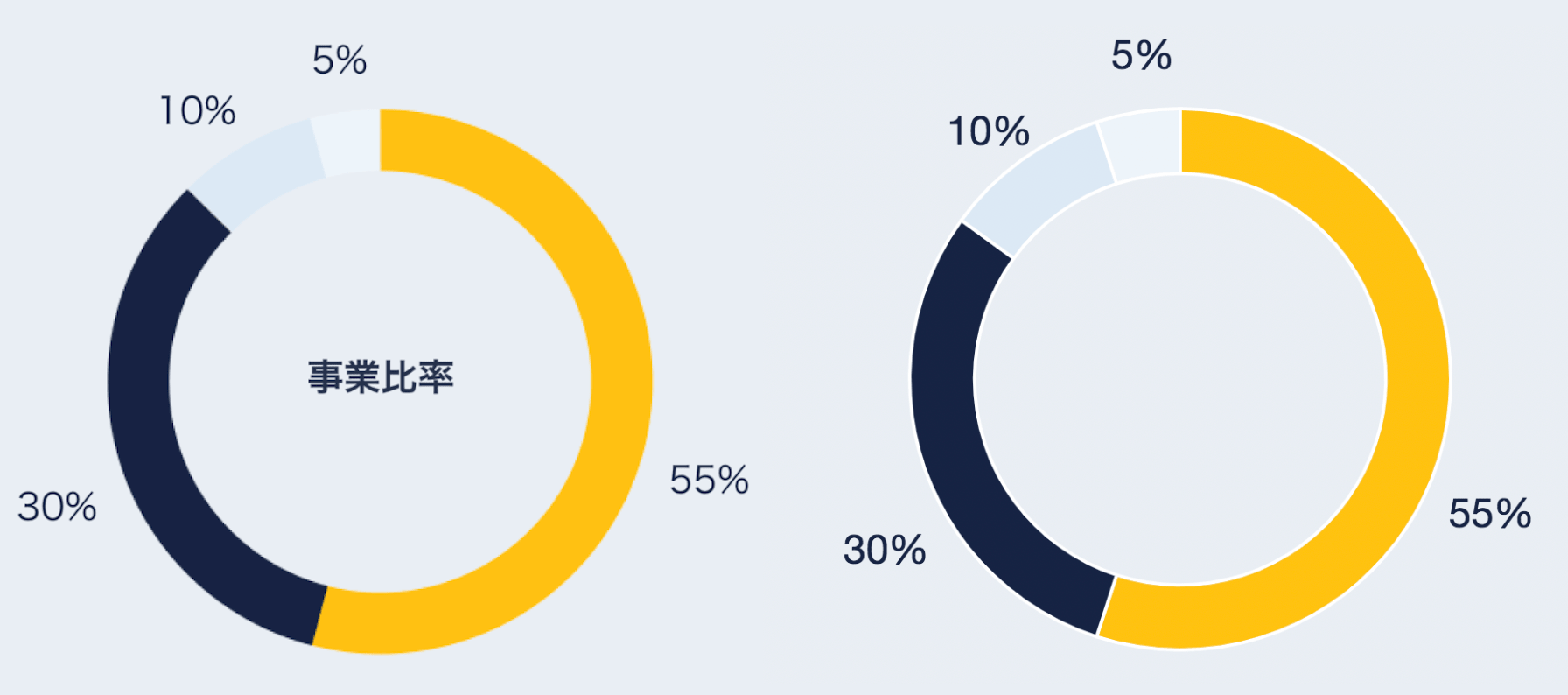
円グラフ css アニメーション
円グラフ css アニメーション- CSSアニメーションバックグラウンド12選 4 21年最新&水彩ブラシ決定版無料で使えて便利!オススメのPhotoshop水彩画風ブラシ40選フリー素材 5 21年決定版無料で使える最新英字フォント100選手書き・筆記体など カテゴリー カテゴリー この記事をシェアする! 一緒に読まれJavaScriptによる視差効果 アニメーション(失敗) アニメーション;




Css アニメーションを最後の状態で停止させる方法 One Notes
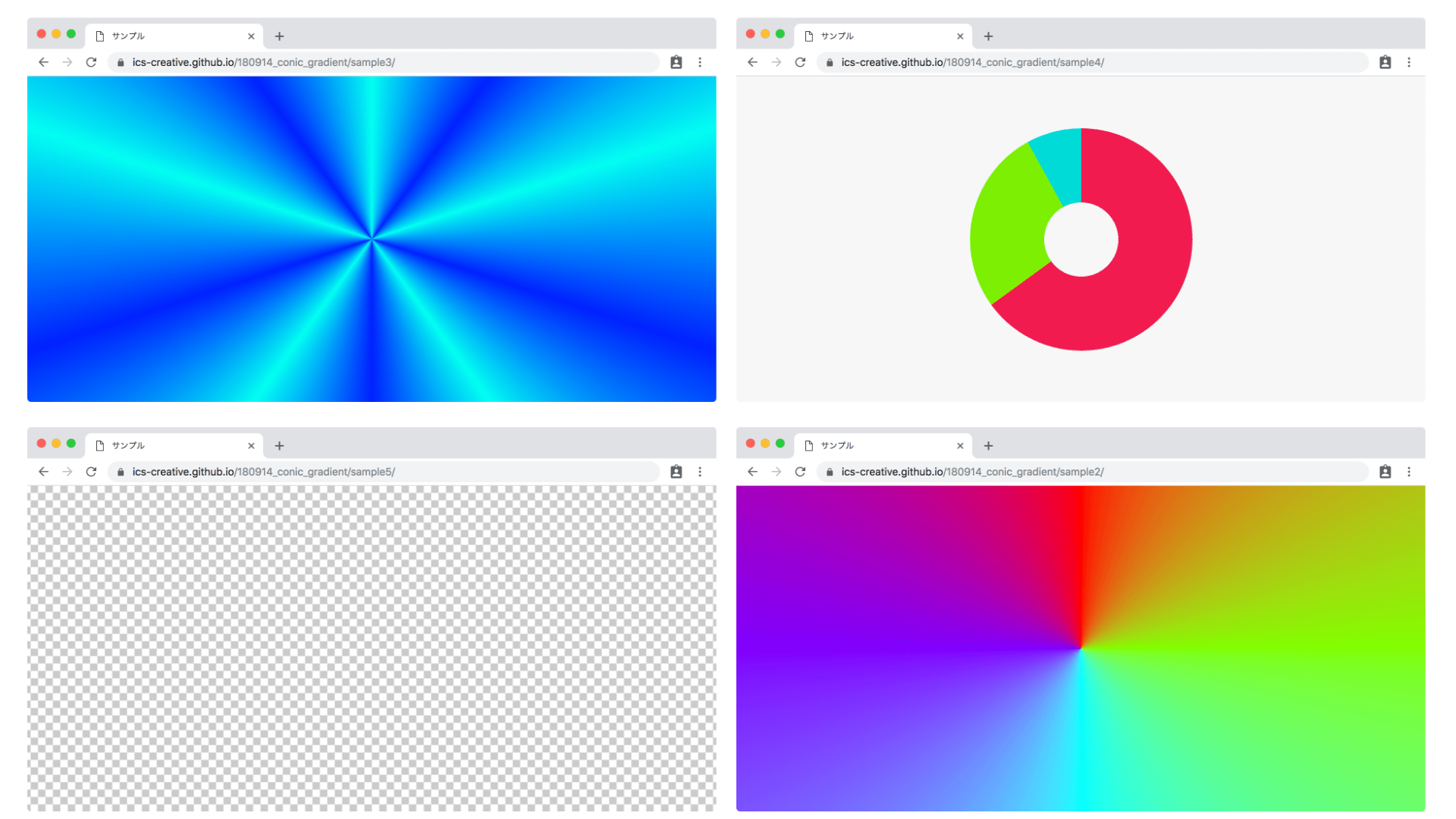
CSS Filtersでいい感じのマウスオーバー演出 CSSで円グラフや集中線が描けるconicgradient入門 CSSコーダーにとっての18年のコーディング事情 ウェブ制作者なら意識してほしいCSS設計の基礎知識 HTMLコーディングの人気のスタイルは CSSアニメーションで実現 CSSで円グラフや集中線が描ける conicgradient入門 18年9月11日 公開 / 株式会社ICS CSS;JS 円グラフのサンプルを掲載しています。コピペで使えるよう分かりやすく紹介しています。 kipure UIサンプルギャラリー「キプレ」 CSS アニメーション付きモーダル作成 PHP CSVを読み込み先頭行の項目で連想配列 PHP Macローカルのエラーログ jQuery 告知テキストの演出 PHP jsonのエ
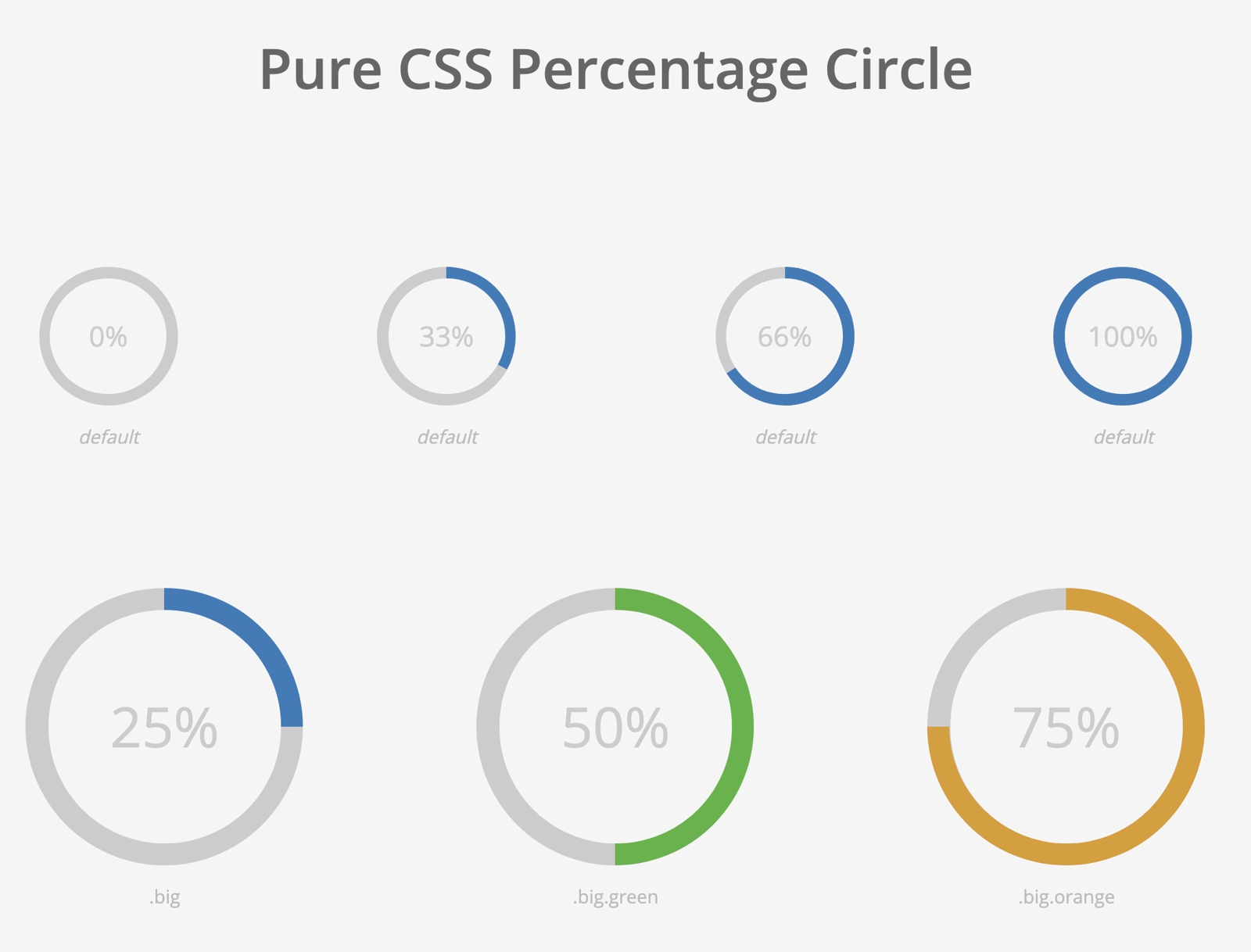
通常サイト内に円グラフを表示させる場合は画像対応、ちょっとイイ感じにアニメーションさせたりする場合は Chartjs などのライブラリを使用することが多いかと思いますが、cssのみで結構イイ感じに表示することが可能です。(もちろんチカラワザです) 上記サンプルを例題にザックリ私はかなり良い「パーセント円グラフ」を見つけました、そしてそれをcssだけで作りたいです。 アニメーションは必要ありません。 ただ静的な「絵」。 この種のチャートを作成したい場合は、次のような要素を使用する必要があります。 質問は アニメーションやグラフ等、SVGを使ったJavaScript&jQueryプラグイン11 公開日時 16年11月24日 タグ JavaScript, jQuery, SVG 今やCSSだけでも多彩なアニメーションを取り入れることができますが、JavaScriptとSVGを使うことで、より美しく自由度のきく表現が可能です
グラフの項目をアニメーションさせてみる アニメーションを 実装する方法は色々ありますが、今回はCSS Transitionを使う形でグラフの項目を動かしてみます。CSS TransitionはCSSプロパティの状態の変化時間と挙動を定義することができます。 以下のサンプルでは、itemクラスのwidth要素に 棒グラフ おしゃれアニメーション 15選 masayanohou 19年6月1日 CSSで使えるおしゃれなWEB用棒グラフをまとめてみました! codepen から引用しています 円グラフの項目が、クリックするごとにひとつづつ表示されるアニメーション 財務プレゼンテーションにはグラフは欠かせません。 で項目別に表れるアニメーションができます。 ボリューム調節には上下矢印キーを使ってください。 これを手作業で




Css 画像ホバーしたときに浮き上がる 裏返す効果をつける方法 静岡県浜松市 ホームページ作成 Web制作 Satokotadesign




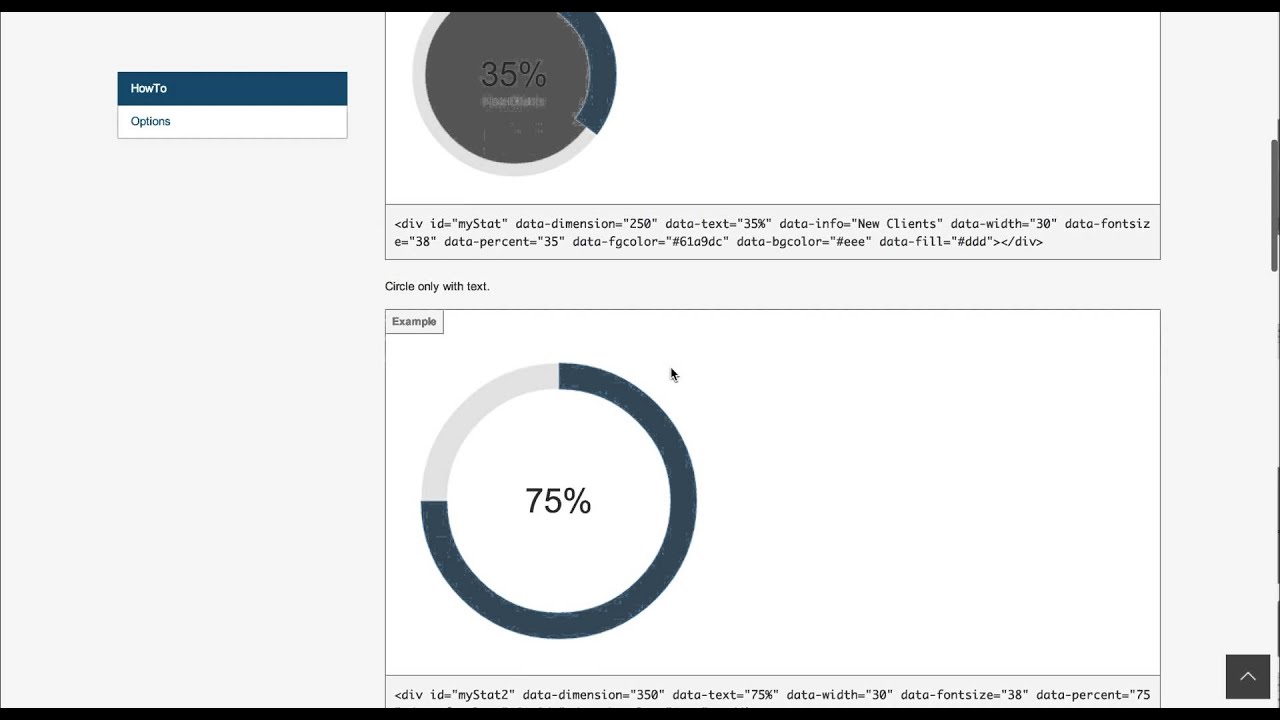
Ascii Jp アニメーションつき円グラフを簡単実装 Circliful
CSSアニメーションのプロパティ3分類 transform/傾けたり拡大 transition/時間と共に状態が変わる animation/時間による変化、繰り返し再生など細かいアニメーション設定が可能 一言でCSSアニメーションといっても、やり方は上記のとおりいくつかありますCSS アニメーション グラフは次の通りです サンドボックスで解答を開く アニメーションサークル 重要性 5 アニメーションで大きくなる円を表示する関数 showCircle(cx, cy, radius) を作成してください。 cx,cy は、円の中心のウィンドウ相対座標です。 radius cssでアニメーション等の棒グラフをウェブサイトに簡単作成できるスニペット10選! speckyboy Speckyboy is an online magazine for designers with its focus on sharing helpful resources, exploring new techniques, sharing useful tips, and inspiring you to build a better web




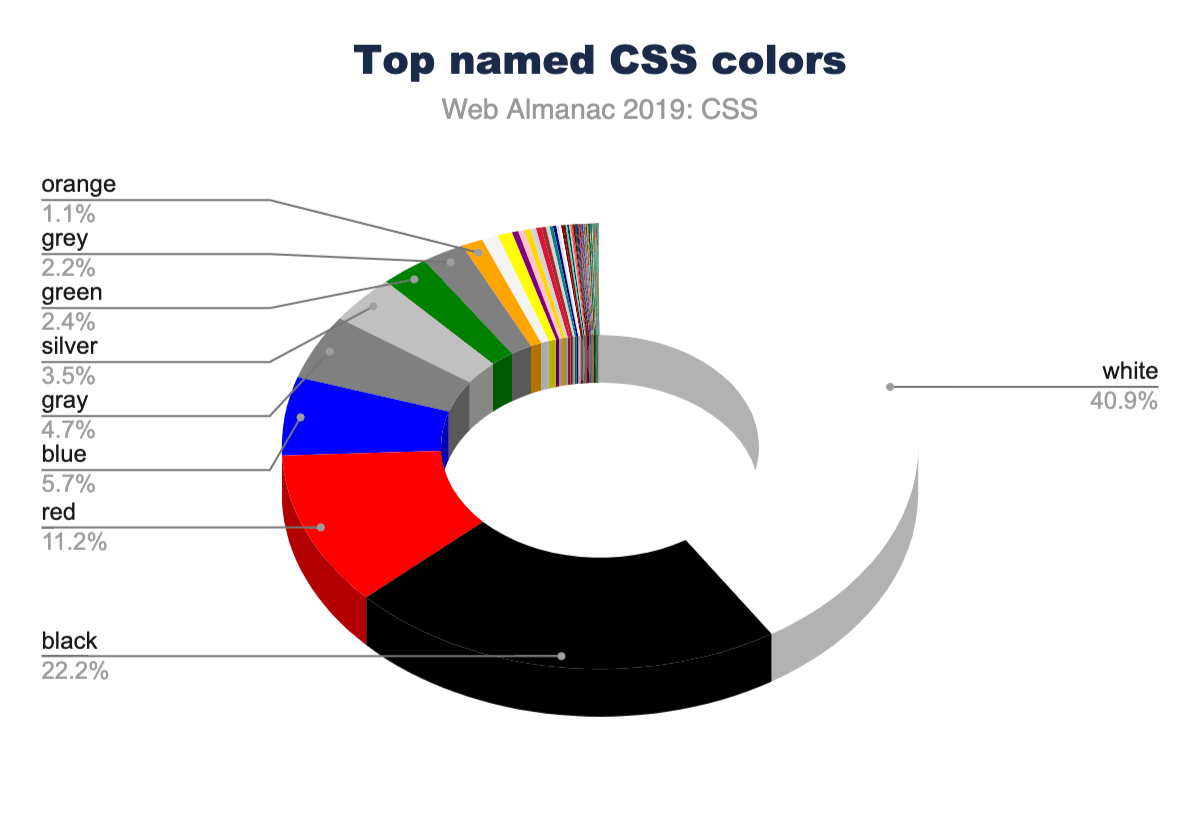
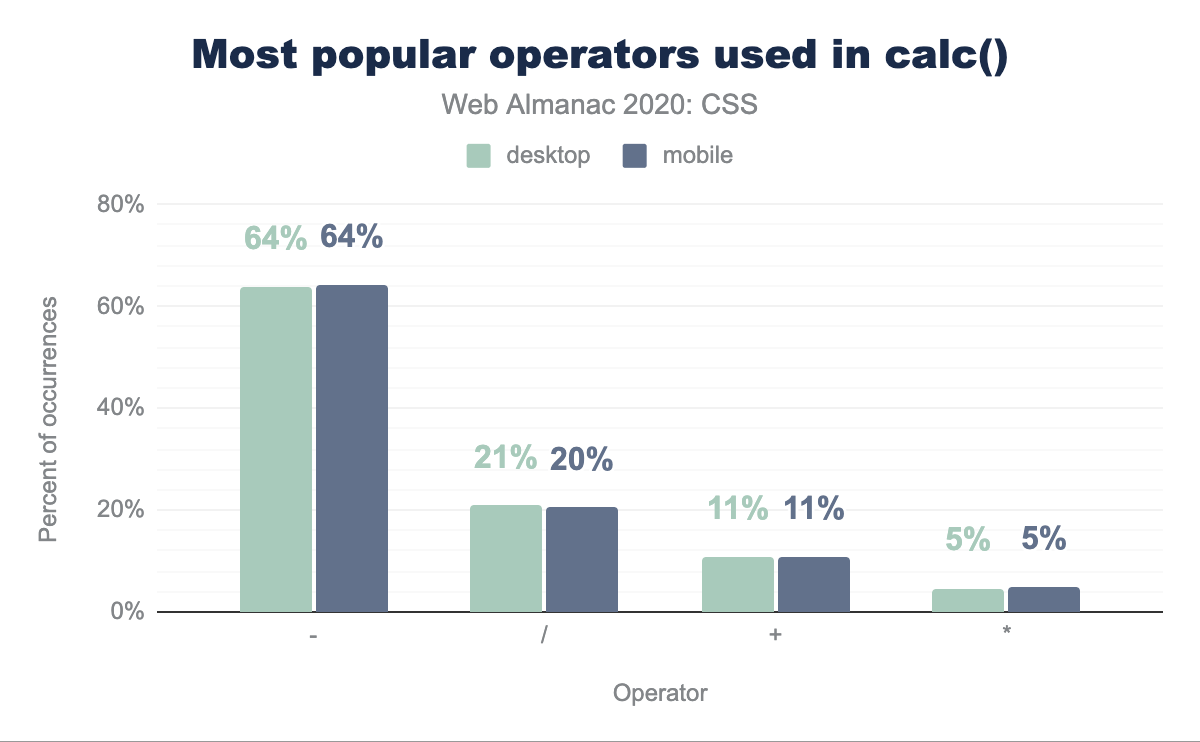
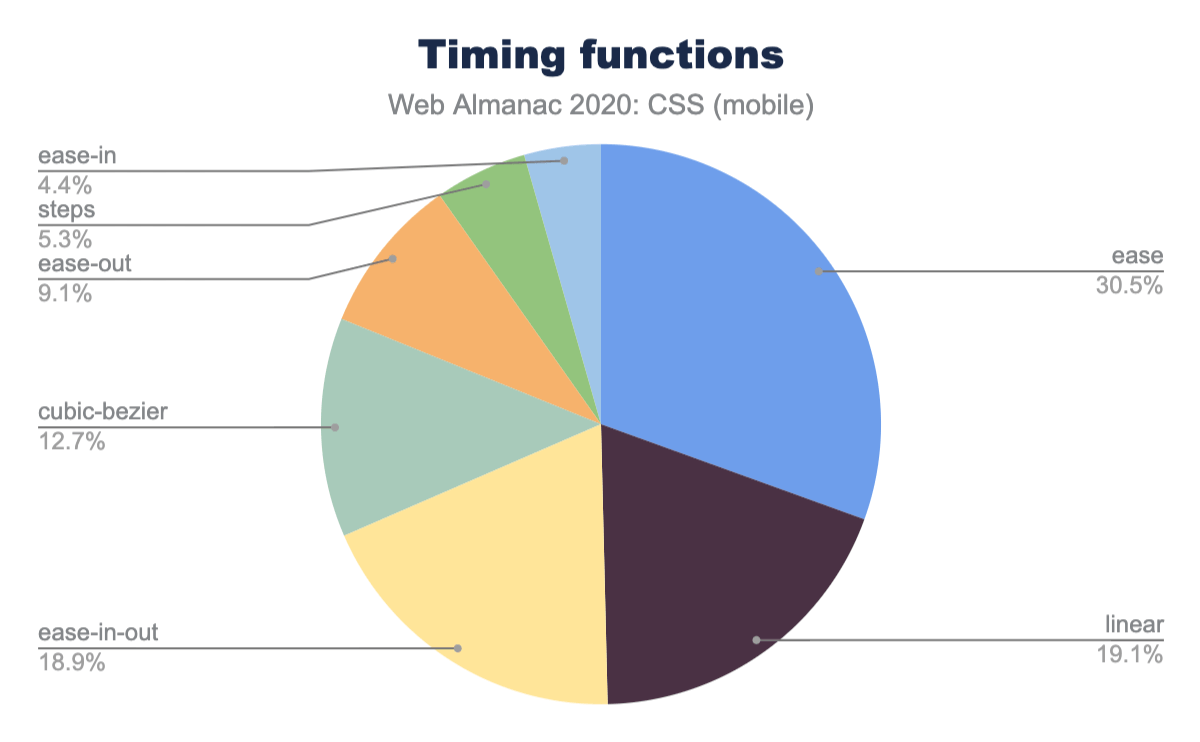
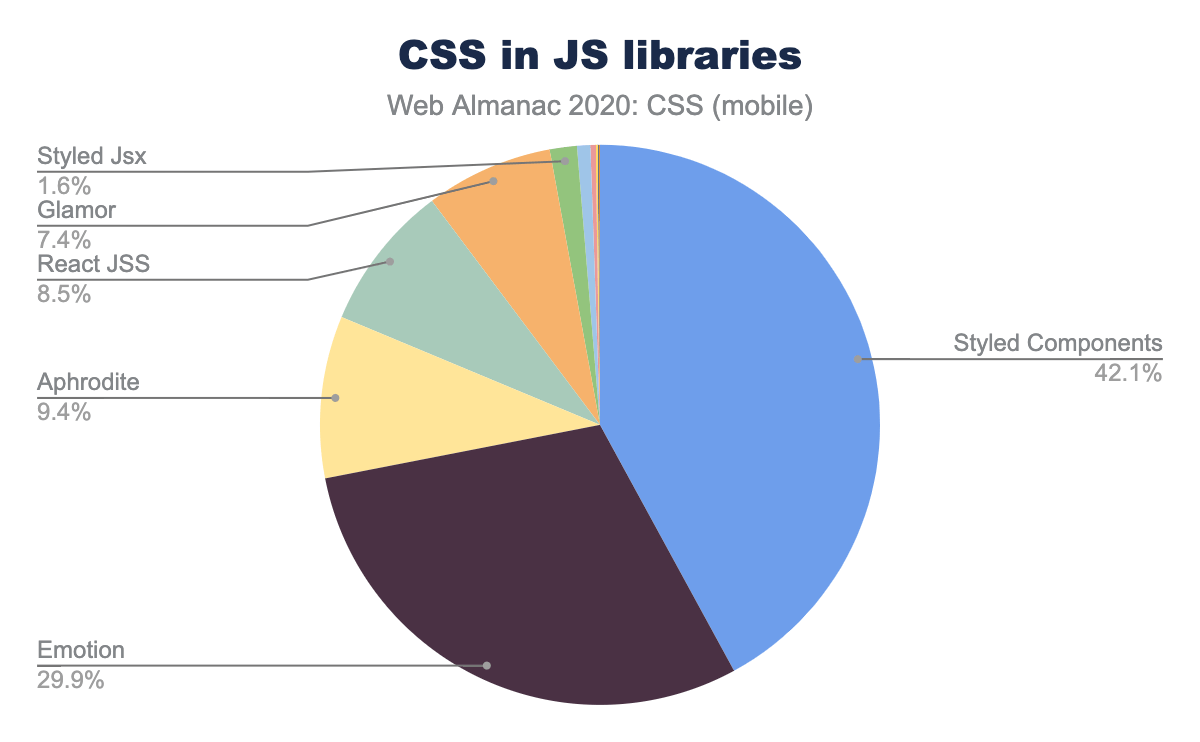
Css 19 Http Archiveによるweb Almanac




Ascii Jp アニメーションつき円グラフを簡単実装 Circliful
css html は先ほどと 円グラフのアニメーションは下記が非常に参考になりました! 円グラフを角度0から360度までアニメーションさせながら描く (svg使用) d3js 例文辞典 番外編スタイリッシュな見た目に! やっぱり、jsでグラフを描くなら見た目もいい感じにしておきたいです 「 Circliful 」は、の円グラフをアニメーションつきで表示できる jQuery プラグインです。 コーディング 画像を使わないでCSSだけで円を描いて、次に円の中央に文字を配置して、更にその円をCSSだけで非表示から中心を基点にアニメーションで徐々に拡大表示させる方法をご紹介します。 割と簡単なコードで全部できるので、自分の




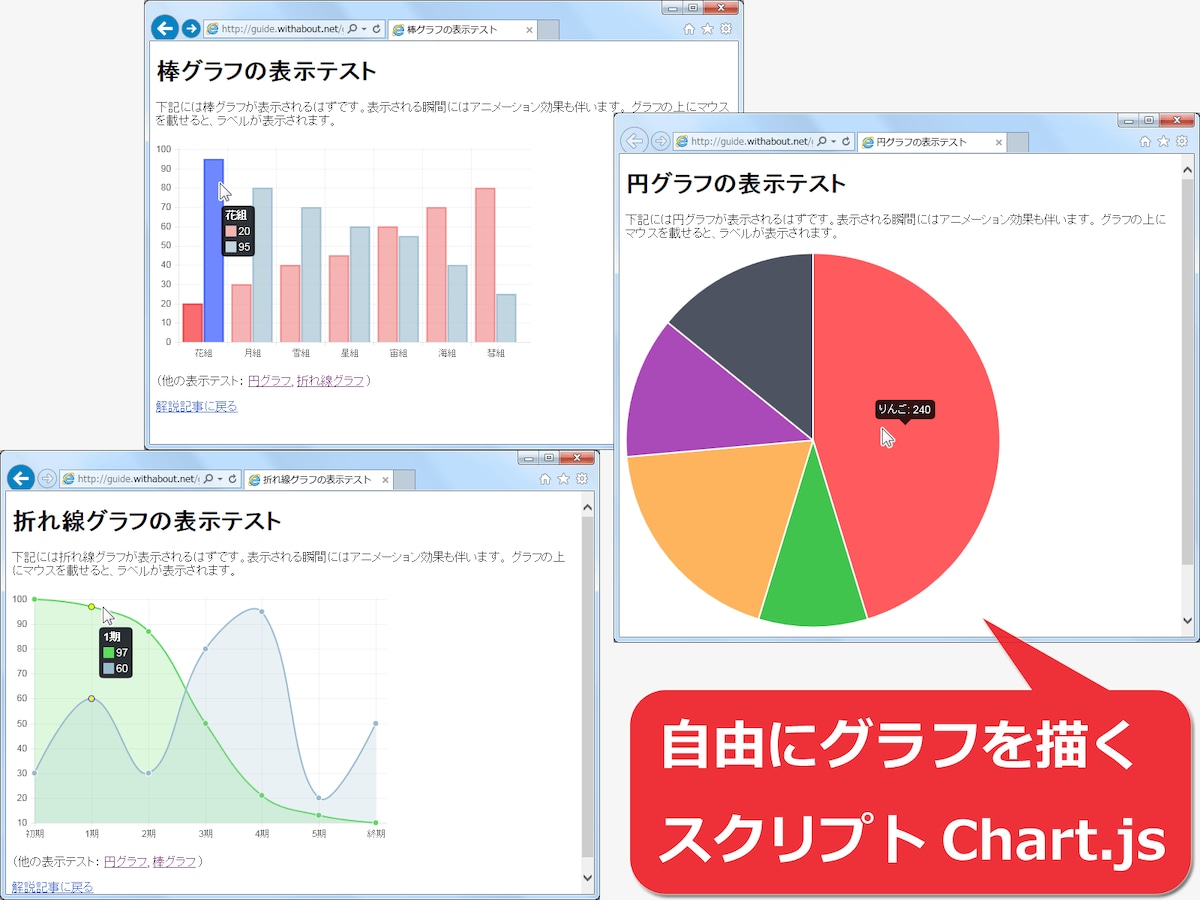
Chart Jsで折れ線 円 棒グラフを簡単に表示する方法 ホームページ作成 All About




Javascript Chart Jsでグラフ描画にトライした話 Techracho テックラッチョ エンジニアの を に Bps株式会社
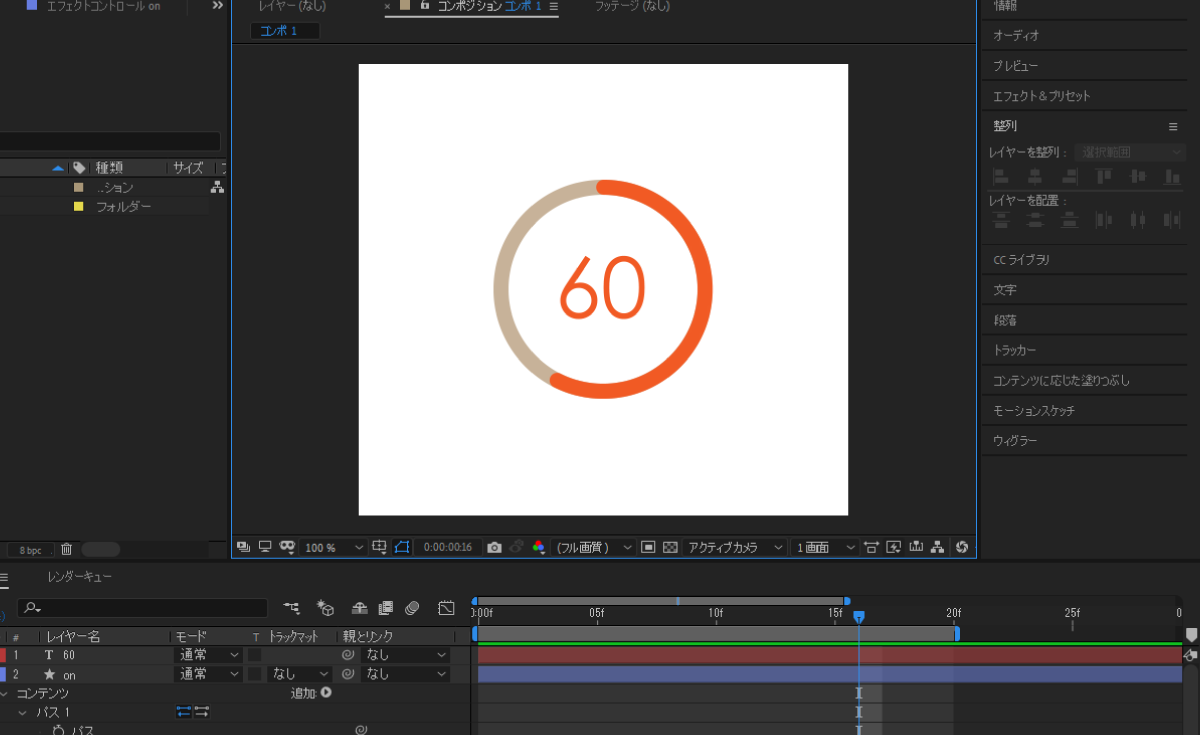
円グラフをCSSで実装する方法です。画像より優れているのは後ほど編集する際CSSの値を偏光するだけと手間が省ける点です。運用の手間を考慮するならCSSでの円グラフをおすすめします。 Search Category HTML / CSS; SVGで円グラフを描画し、動きはCSSアニメーションを利用しています。 カウントダウン部分はJSですね。 実装サンプル See the Pen SVG Timer by sugimo on CodePen コードのサンプルはcodepenから確認し、ご自由にお使いください。 カウントダウンする時間を変更したい時は、setTimeの値を変更してくださいグラフの描画はjqueryinview というライブラリを使って、要素が表示されたタイミングで開始。 head終了タグ直前に 自作のCSS を読み込みます。 body内のグラフを表示させたい場所にid名を付けたタグを記載します。 ライブラリを使って手軽に要素を




色覚障害の視点からもステキな配色について考えてみた くろひつじのメモ帳




来年こそはsvgを活用してみよう 絶対使いたくなるサンプル37個
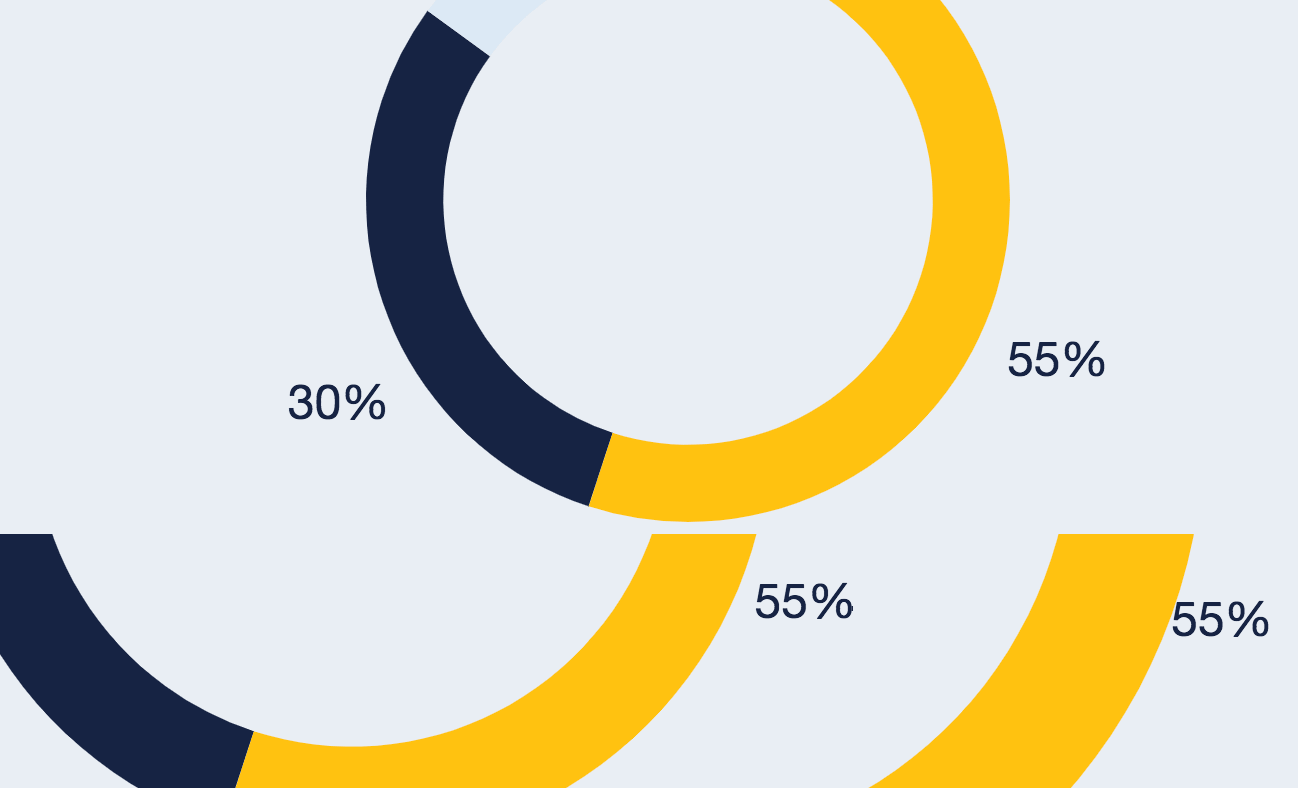
「うわっ、そのコード変態的すぎ」と叫びたくなるcssトリック10選 wpj編集部 css 円グラフ アニメーション 60 9 css グラフ 55 811 graphql amplify 54 126 円グラフ アニメーション css 53 164 当たり前ですが、アクセス数の多い記事に紐づく検索キーワードがほとんどです。 そしてこの一覧は searchconsole から取得したのですが、検索キーワードの順番とかもキチンと統計され CSS (Sass) 6行目で、クラス名が「date」で始まる要素を対象にスタイルを設定していますが、ここにSassのmixinでanimationを記述しています。 後述の「anime1」を1秒間で1回、ease形式で再生させます。 次に15行目以降のkeyframesでアニメーションの内容を記述してい




商用サイトで重宝するスキルバー カウントアップショートコードを専用プラグインに追加 Wordpress テーマ Digipress




高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig
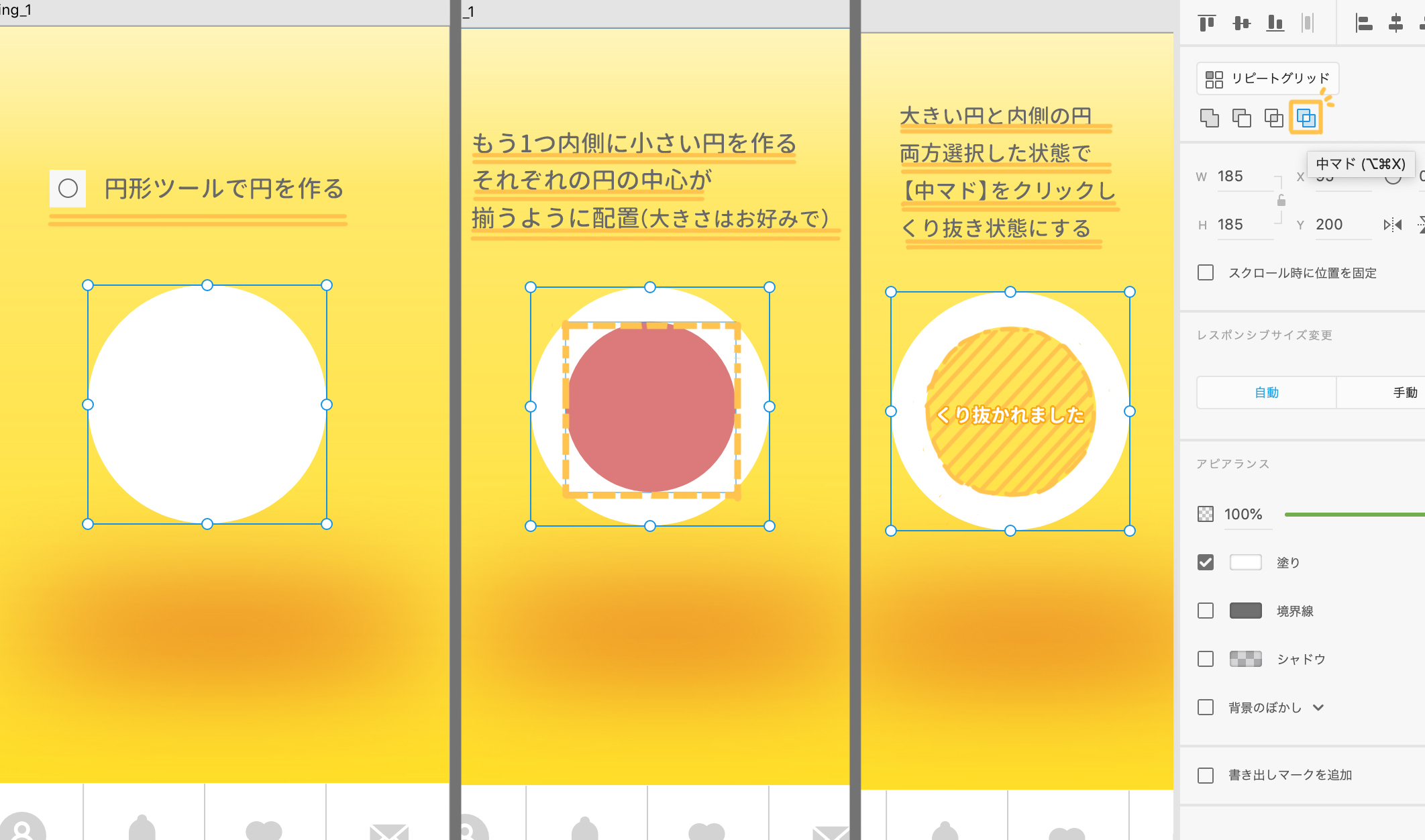
アニメーション円グラフ HTMLとCSSのみで実装したアニメーション円グラフ。 Macbook アイソメトリックを使ったMacbookアニメーション。細かいパーツやアニメーションもすべてHTMLとCSSのみ。 iPhone & iPad ボタンで切り替わるiPhoneとiPad。同一のHTML、CSSの変更のみで2台のデバイスを実装。画面内のアニメ効果付きの円グラフを作成するプラグイン「Circliful」を紹介します。 jQueryプラグイン「Circliful」 このプラグインを使えば、簡単に画像を使わずに html5 canvas を使って、円グラフを作成することができます。141 117 77 18年9月にリリースされたGoogle Chrome 69で、CSSの新しいグラデーション手法conicgradient()関数がサポートされました。conic(円錐)の名のとおり、円錐状にグラデーションを描画するものです。conic




円グラフをcssのみで表現する Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Css アニメーションを最後の状態で停止させる方法 One Notes
地味かもしれませんが、円状のプログレスでしかもグラデーションがかかっています。もし、アニメーションしていない場合は、マウスオーバーして「RERUN」のボタンをクリックしてみてください。 流れる星 Parallax Star パララックスな星のアニメーションです。 CSSで作られた銀河系 3D Solar System HTML/CSSSVGで円グラフを作り、くるっとCSSで動かしたい HTML CSS HTML5 CSS3 SVG SVGで円グラフを描くシンプルな方法 – KSKsoftcom このサイトを参考に、SVGで円グラフを作って回しながら表示される動きをつけた。 一つずつの割合ずつアニメーションで出したかったが、とりあえず一度に表示。 See the




楽天ブックス 動くwebデザインアイディア帳 久保田涼子 本




Javascript Chart Jsでグラフ描画にトライした話 Techracho テックラッチョ エンジニアの を に Bps株式会社




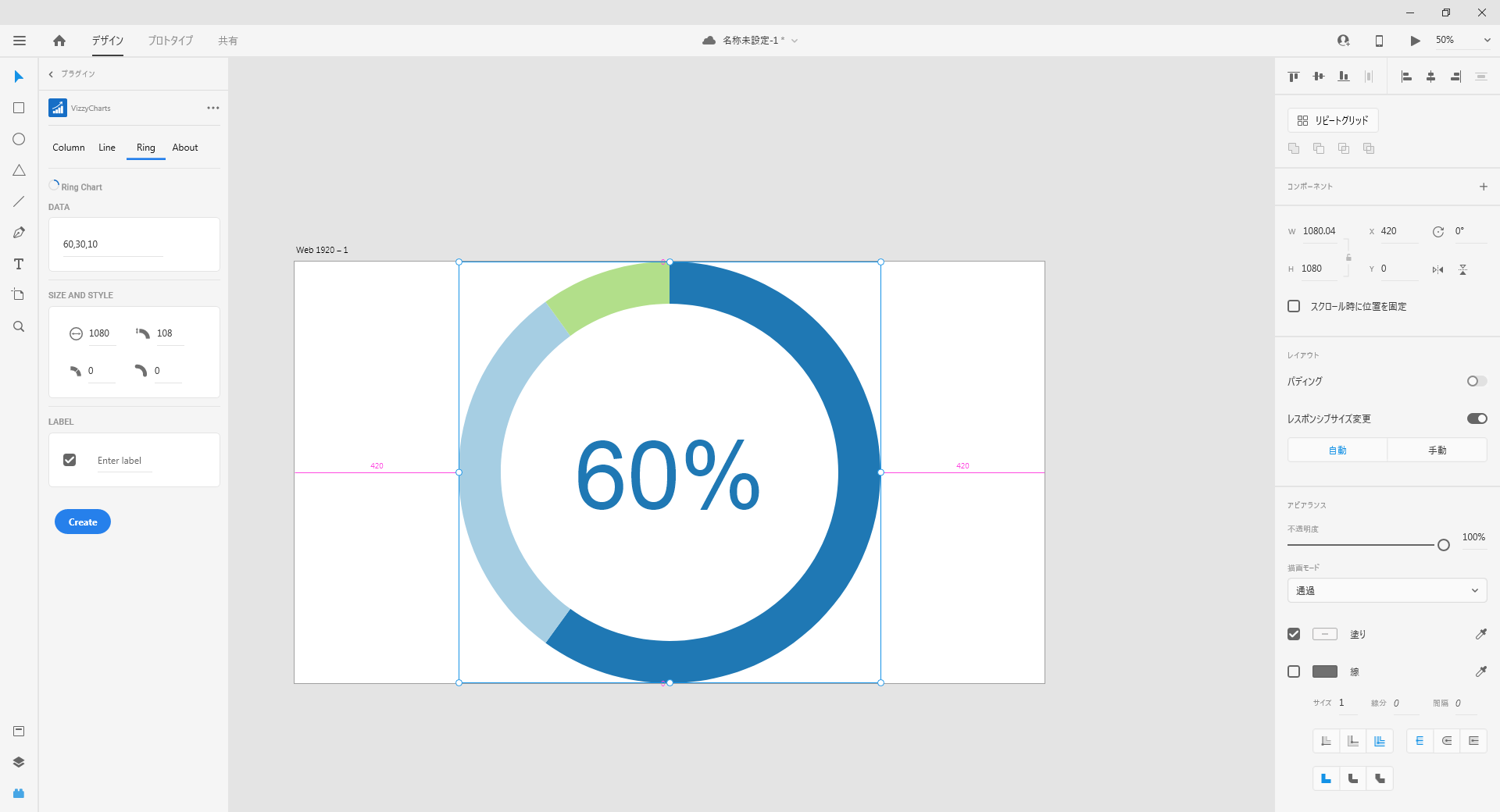
Adobe Xdの無料おすすめプラグイン8選 その マーカーネット株式会社




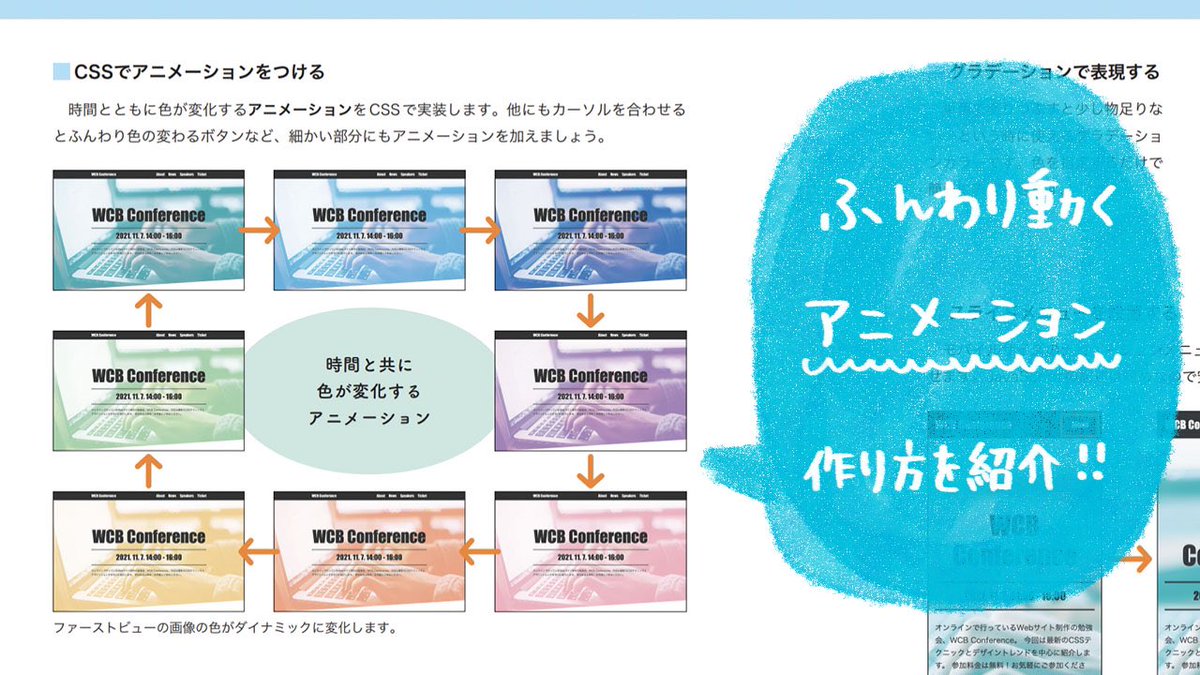
Svgアニメーション1 動くwebデザインアイディア帳




Webクリエイター ボックス Cssアニメーションではtransition Keyframesどちらも解説しています ふたつの違いを理解して 表現したい動きに合わせて使い分けましょう




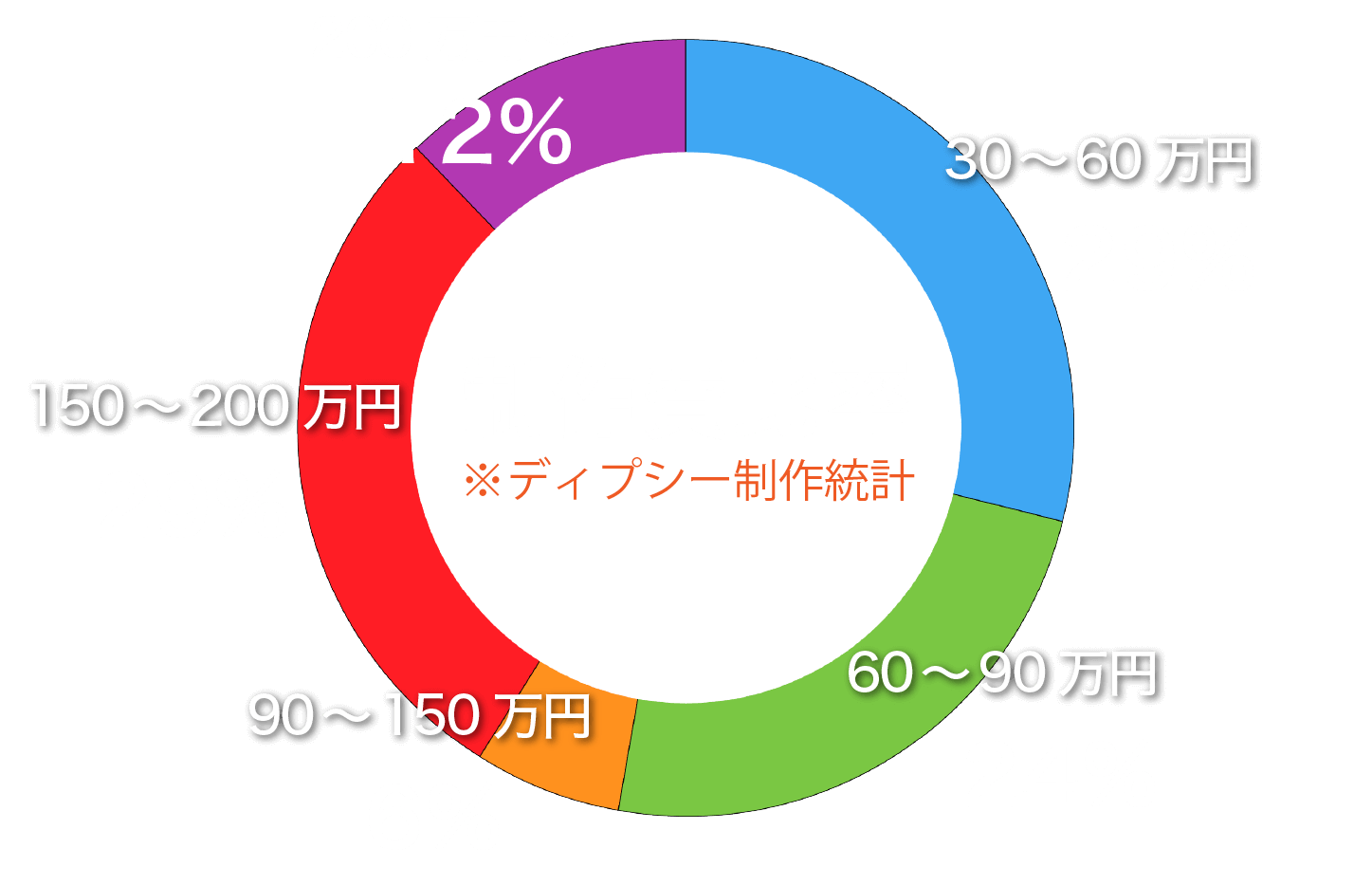
ホームページ集客の費用 集客hp制作費用 Deepxi




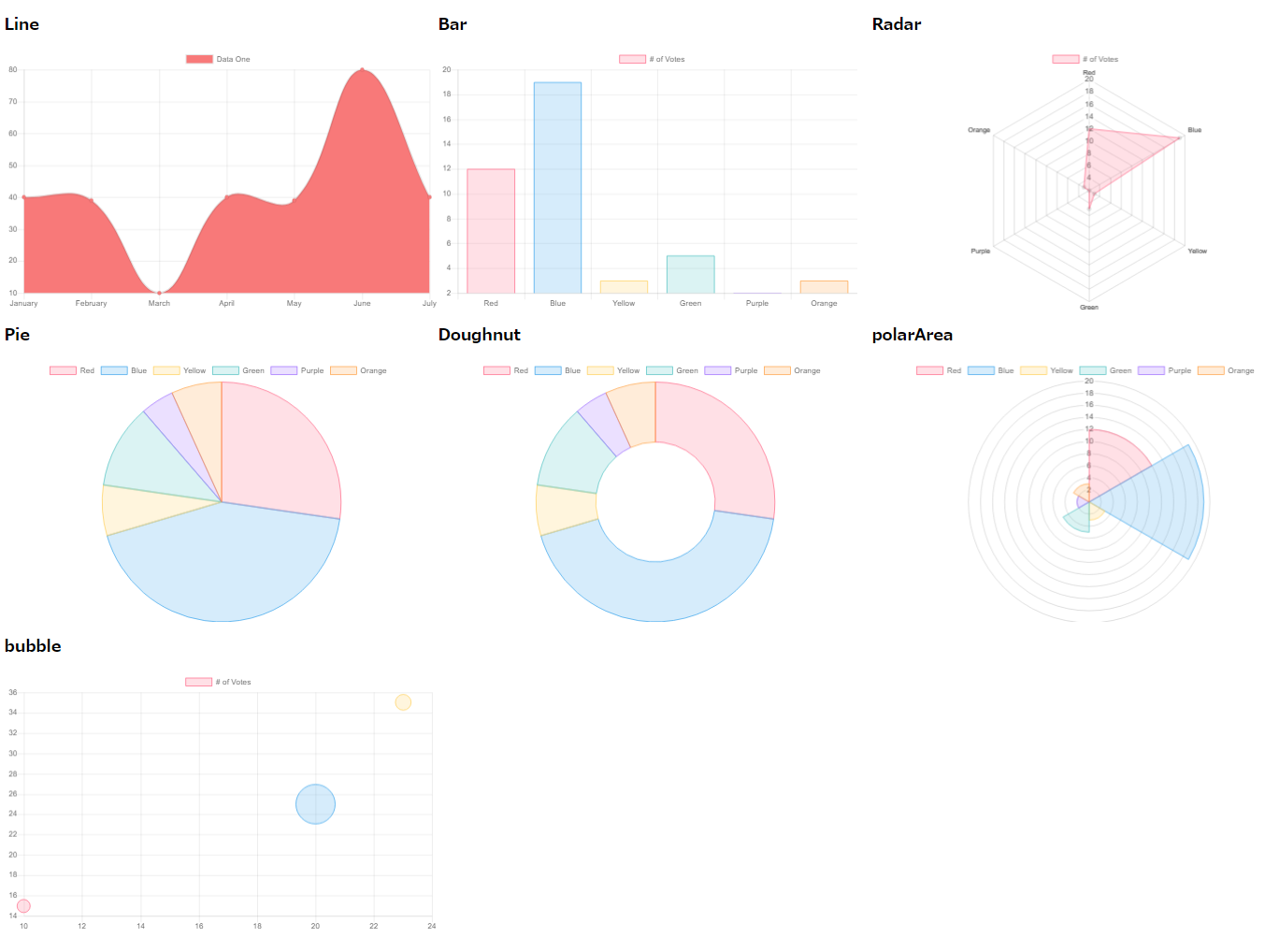
Chart Js グラフを簡単に作れるjavascriptライブラリ さくらいらぼweb版 個人ブログ




Chart Js Canvas でグラフと図を描画 デザイナーのための参考コード



Www Nic Ad Jp Iw11 Shee4 S01 01 Pdf




より良いuiのためのwebアニメーション パフォーマンス Goodpatch Blog グッドパッチブログ




Chromeの最新機能が楽しいぞ Cssで円グラフや集中線が描けるconic Gradient入門 Ics Media



Fn Css3 テキストを順に浮かび上がらせては消すアニメーション Html5 テクニカルノート




Amazon Co Jp 限定 ほんの一手間で劇的に変わるhtml Cssとwebデザイン実践講座 Dl特典 Css クラス名 チートシート Mana 本 通販 Amazon




Chartist Jsとscrollmagicを使ってスクロール到達時のアニメーションを実装してみた 株式会社lig



年6月 Applescriptの穴




アニメーションやグラフ等 Svgを使ったjavascript Jqueryプラグイン11 Webクリエイターボックス



年6月 Applescriptの穴




コピペでできるcssボタンのプロデザインまとめ 明るい色系 デシノン




おしゃれな円グラフをhtml Cssのコピペで実装 アニメーションがすごい デシノン



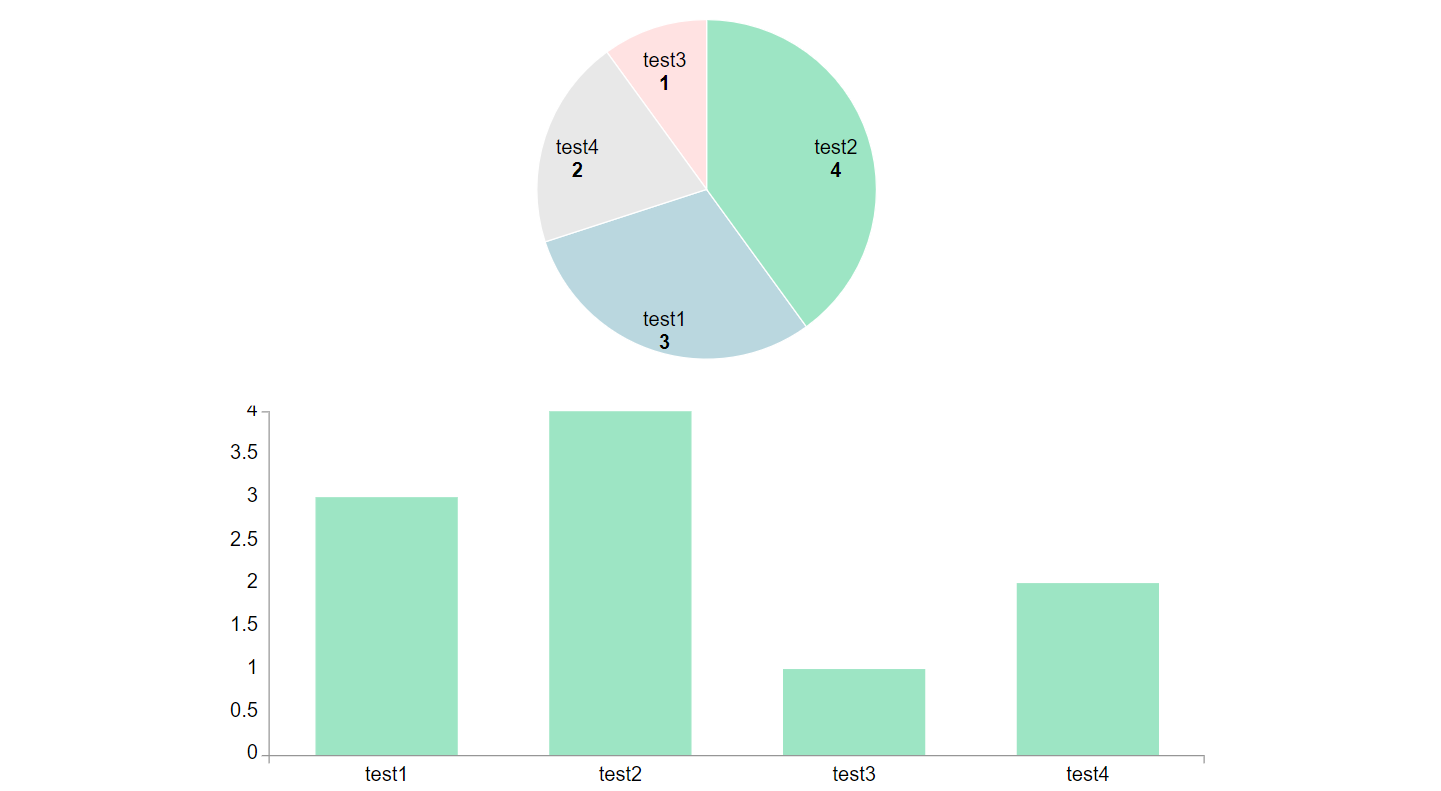
円グラフ 棒グラフ 図解 デザイン集 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




Css 19 Http Archiveによるweb Almanac




鮮やかなグラフを簡単に描画 Javascript Chart Js を使った動的なグラフ チャートの作り方 Ferret



Repeating Conic Gradient を使用してcssで集中線を作る Techmode




鮮やかなグラフを簡単に描画 Javascript Chart Js を使った動的なグラフ チャートの作り方 Ferret




Webクリエイター ボックス 2冊目の本 ほんの一手間で劇的に変わるhtml Amp Cssとwebデザイン実践講座 が2月日に発売されます 本日から少しずつ内容を紹介していきます T Co Cc2rn3j911 T Co Gfzvyhqlsh Twitter




ホームページを おしゃれ に エフェクトを導入する方法 ホームページ制作初心者向け 名古屋 東京のweb制作ならgrowgroup株式会社




Chart Jsのグラフを画面に表示されたときに起動させる方法 株式会社torat 東京都中央区のweb制作会社




Css Http Archiveによるweb Almanac




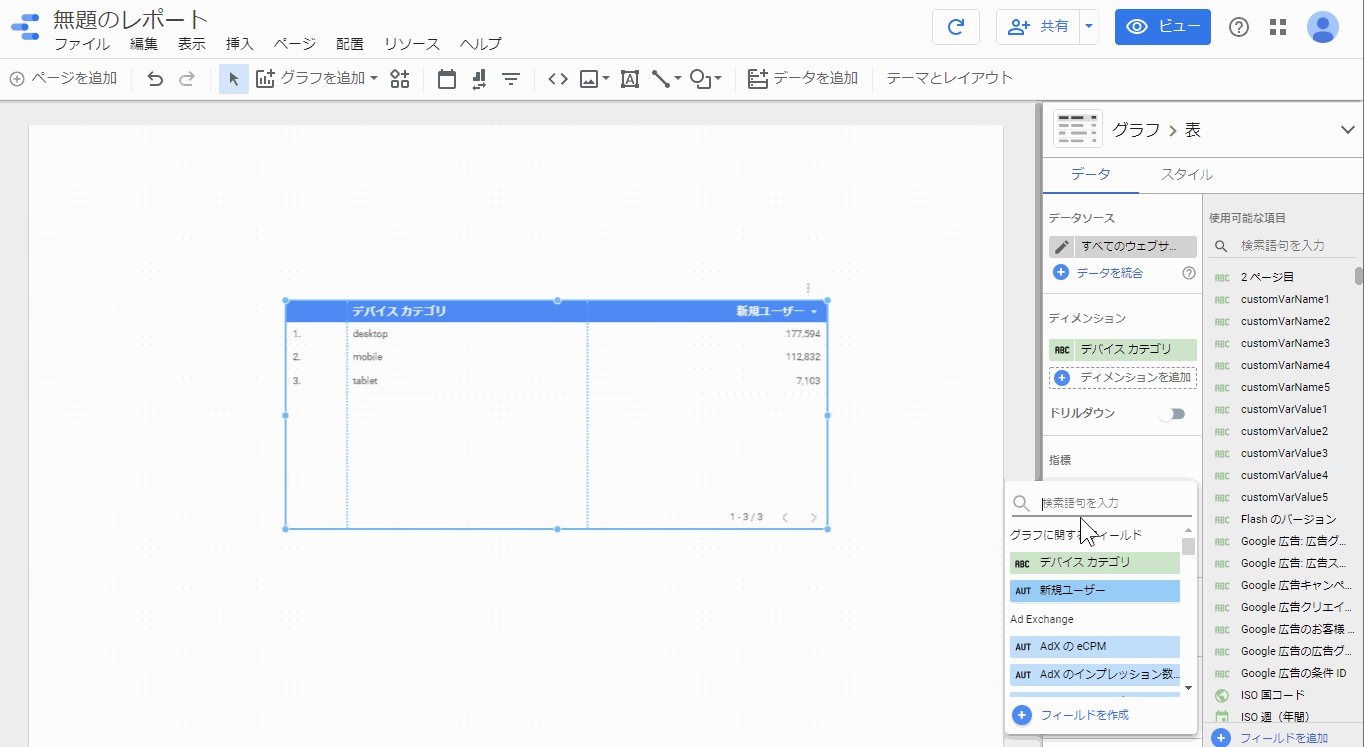
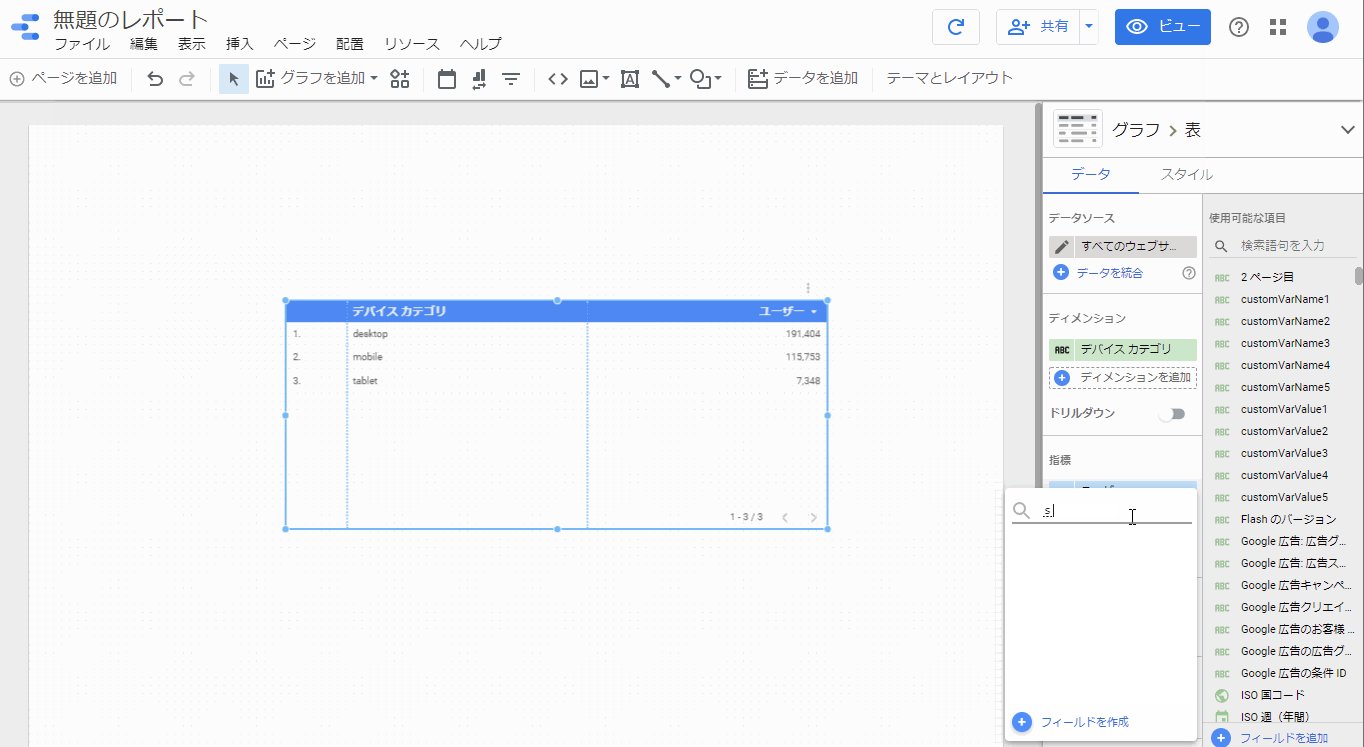
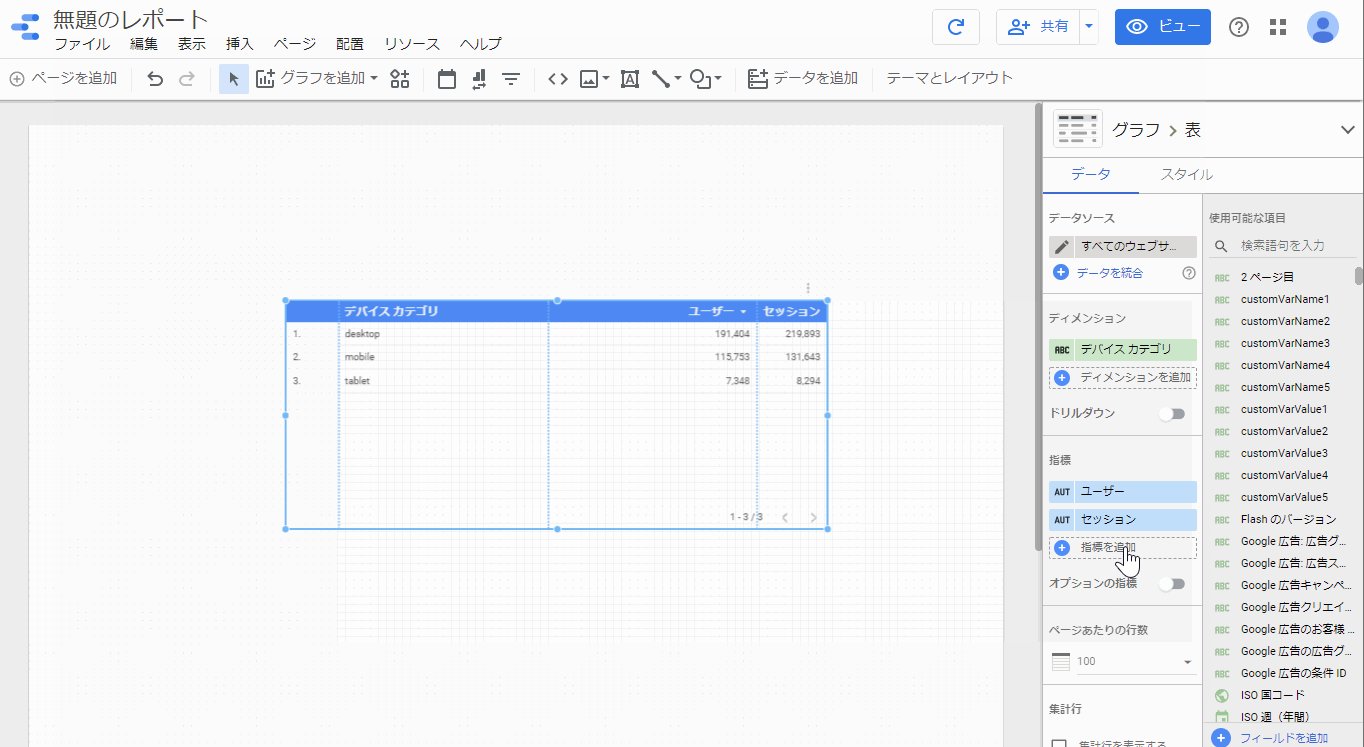
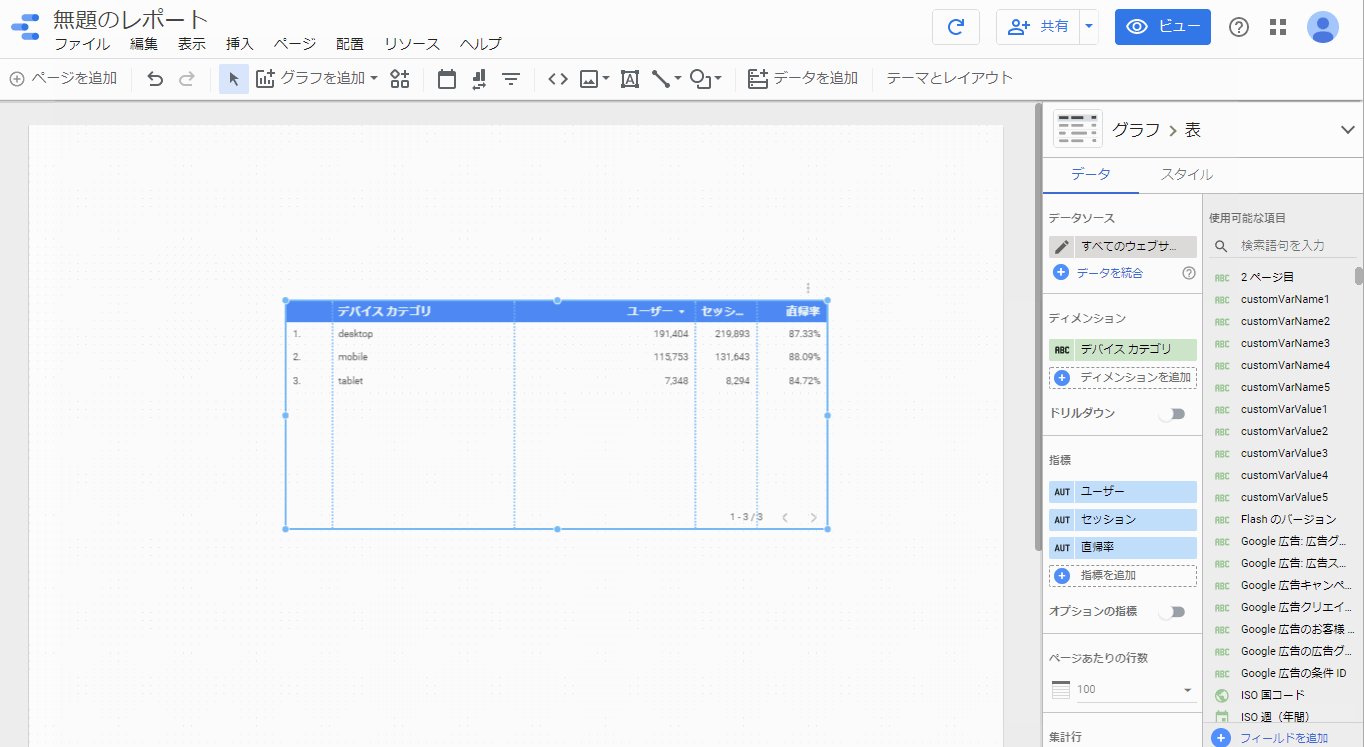
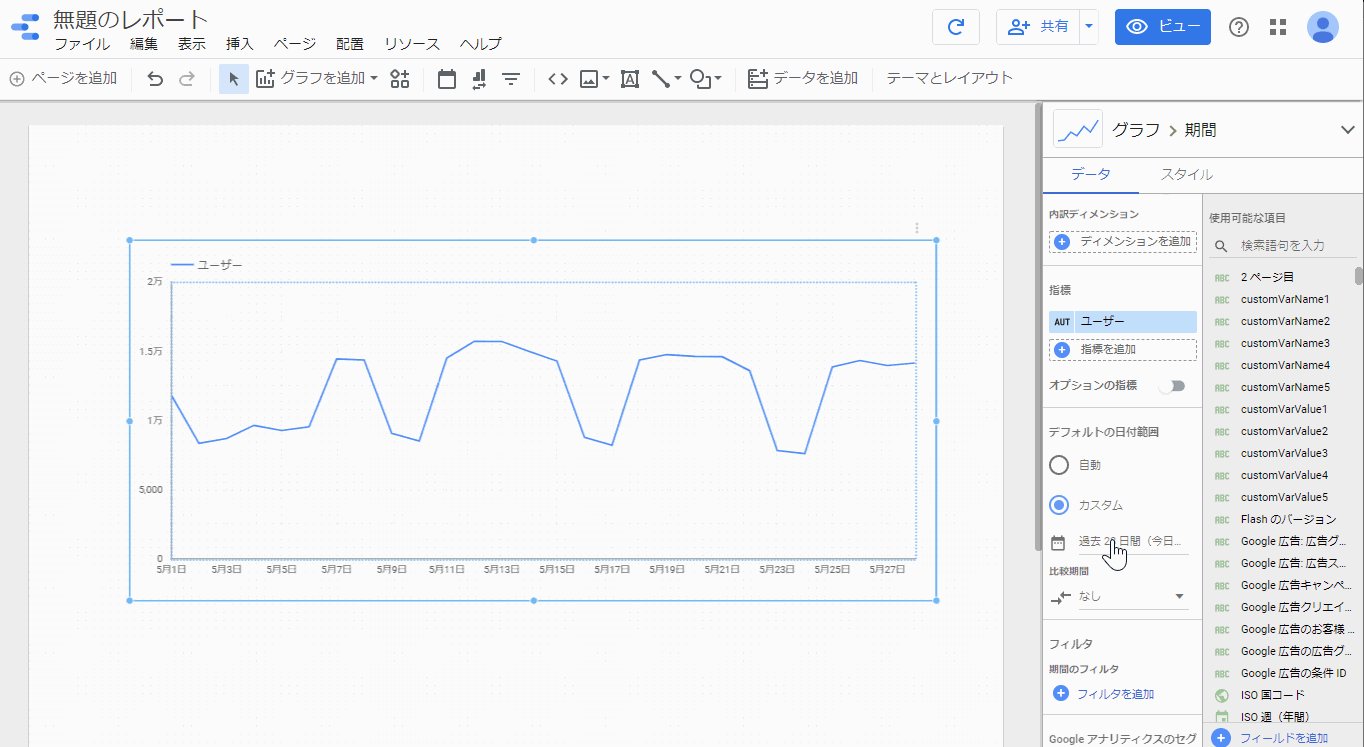
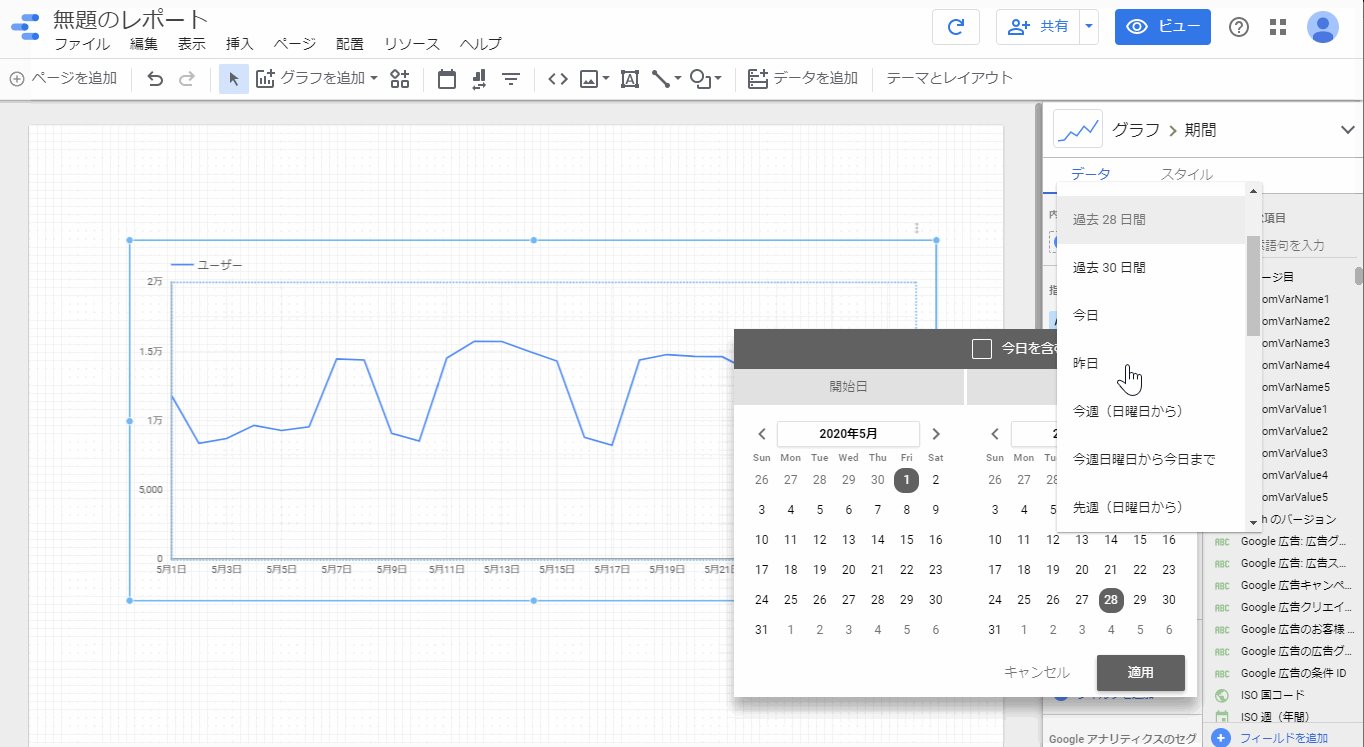
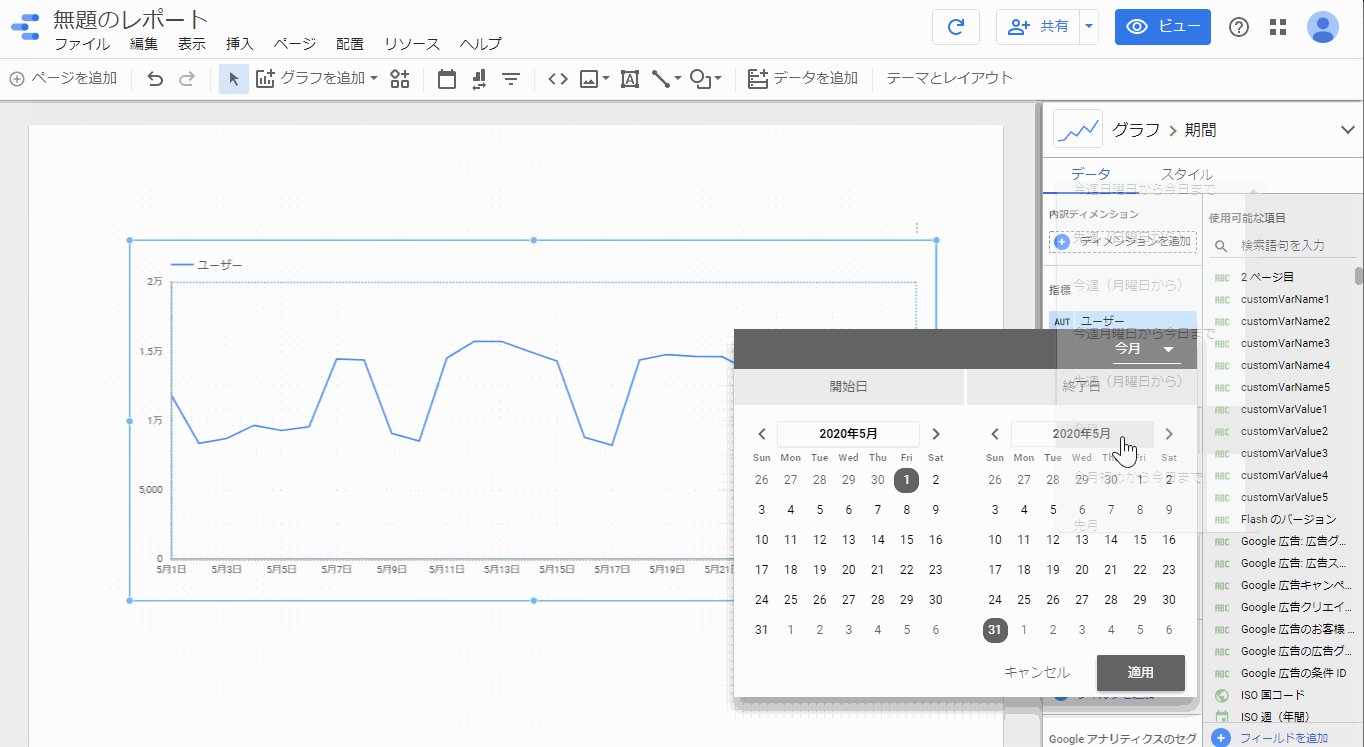
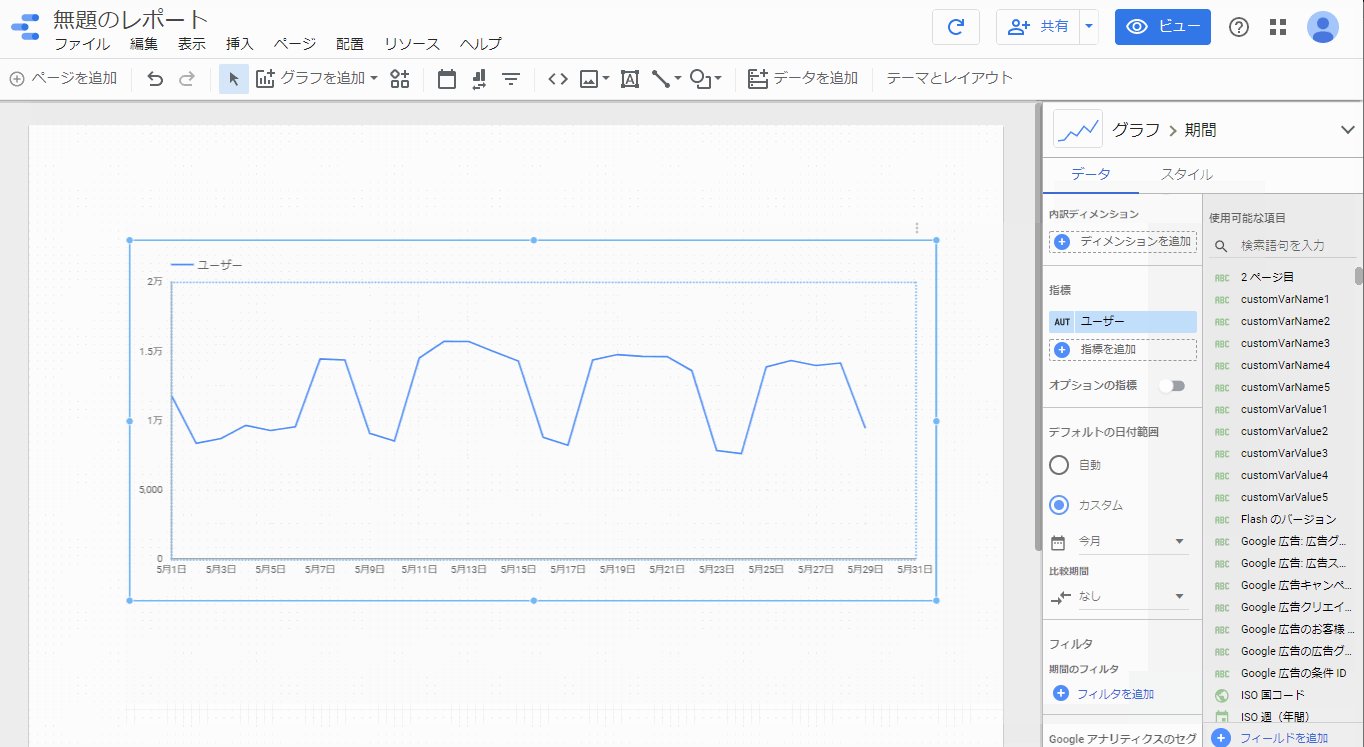
無料で使えるbiツール Googleデータポータル 使ってアクセス解析レポートを自動化してみよう 基本編 グラフ設定 ビジネスとit活用に役立つ情報




初心者も使えるcssアニメーションの基本




プログレスバーを簡単に実装できるprogressbar Js Bagelee ベーグリー




はなプロ Web技術 Tips紹介サイト




Createjsで円グラフのアニメーション はなプロ




Chromeの最新機能が楽しいぞ Cssで円グラフや集中線が描けるconic Gradient入門 Ics Media



Www Nic Ad Jp Iw11 Shee4 S01 01 Pdf



円グラフ 棒グラフ 図解 デザイン集 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




Svgで円をアニメーションさせたい時のmemo Naoki Otsu




Chart Jsのグラフを画面に表示されたときに起動させる方法 株式会社torat 東京都中央区のweb制作会社




より良いuiのためのwebアニメーション パフォーマンス Goodpatch Blog グッドパッチブログ




Svgで円をアニメーションさせたい時のmemo Naoki Otsu




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




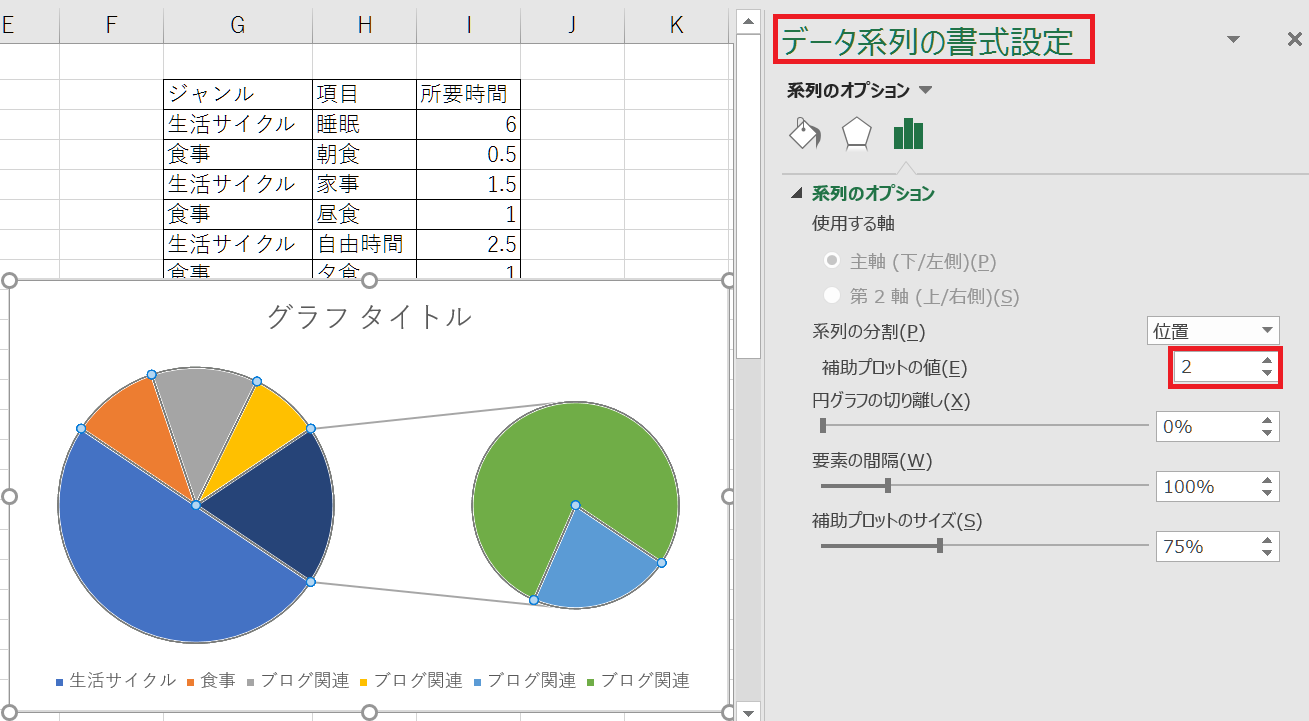
Excel 円グラフの基本と応用 ドーナツで24h表記 補助円 すんすけブログ




Chart Jsを使って Kintone でダッシュボードを作ってみよう Cybozu Developer Network




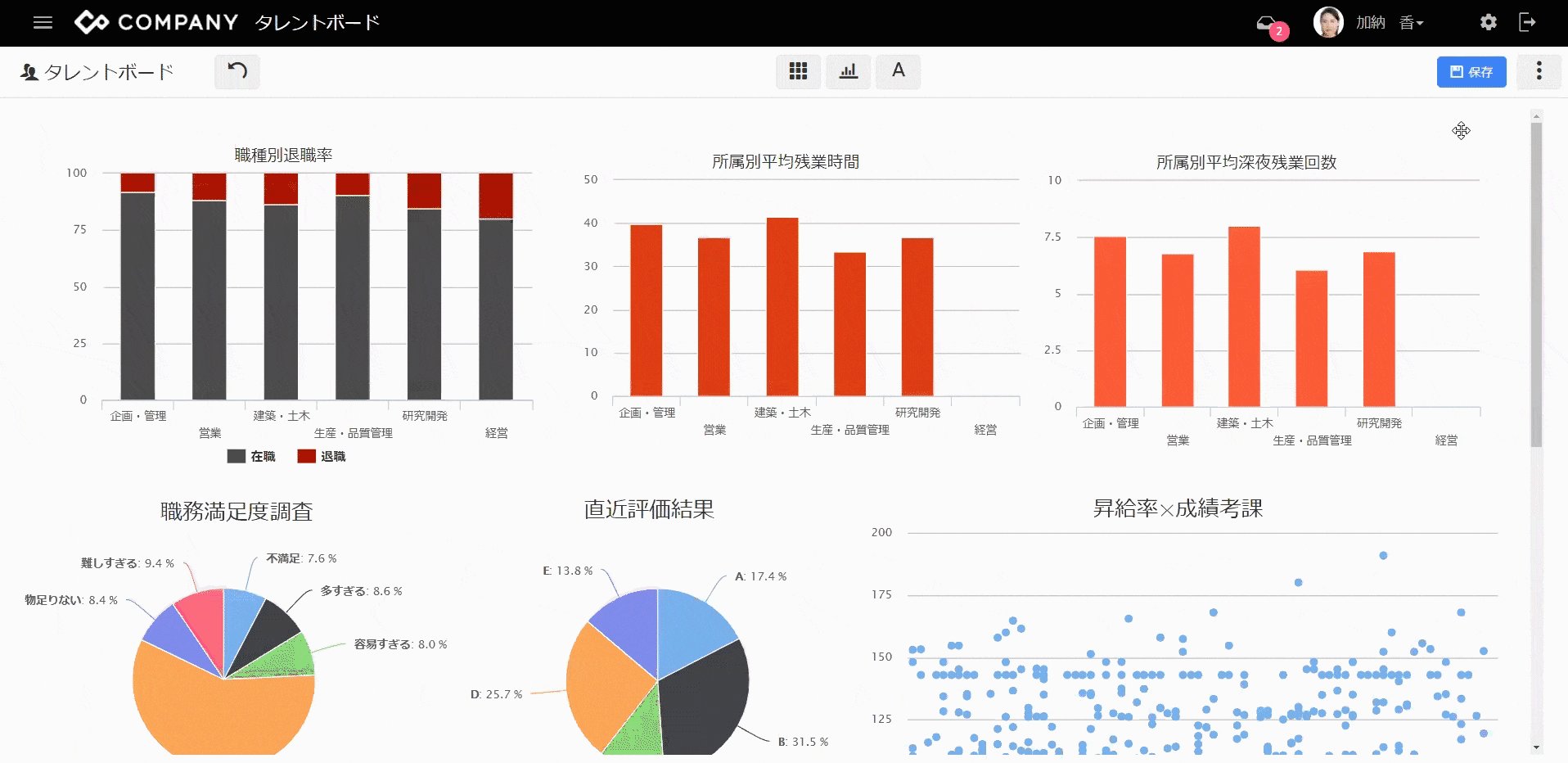
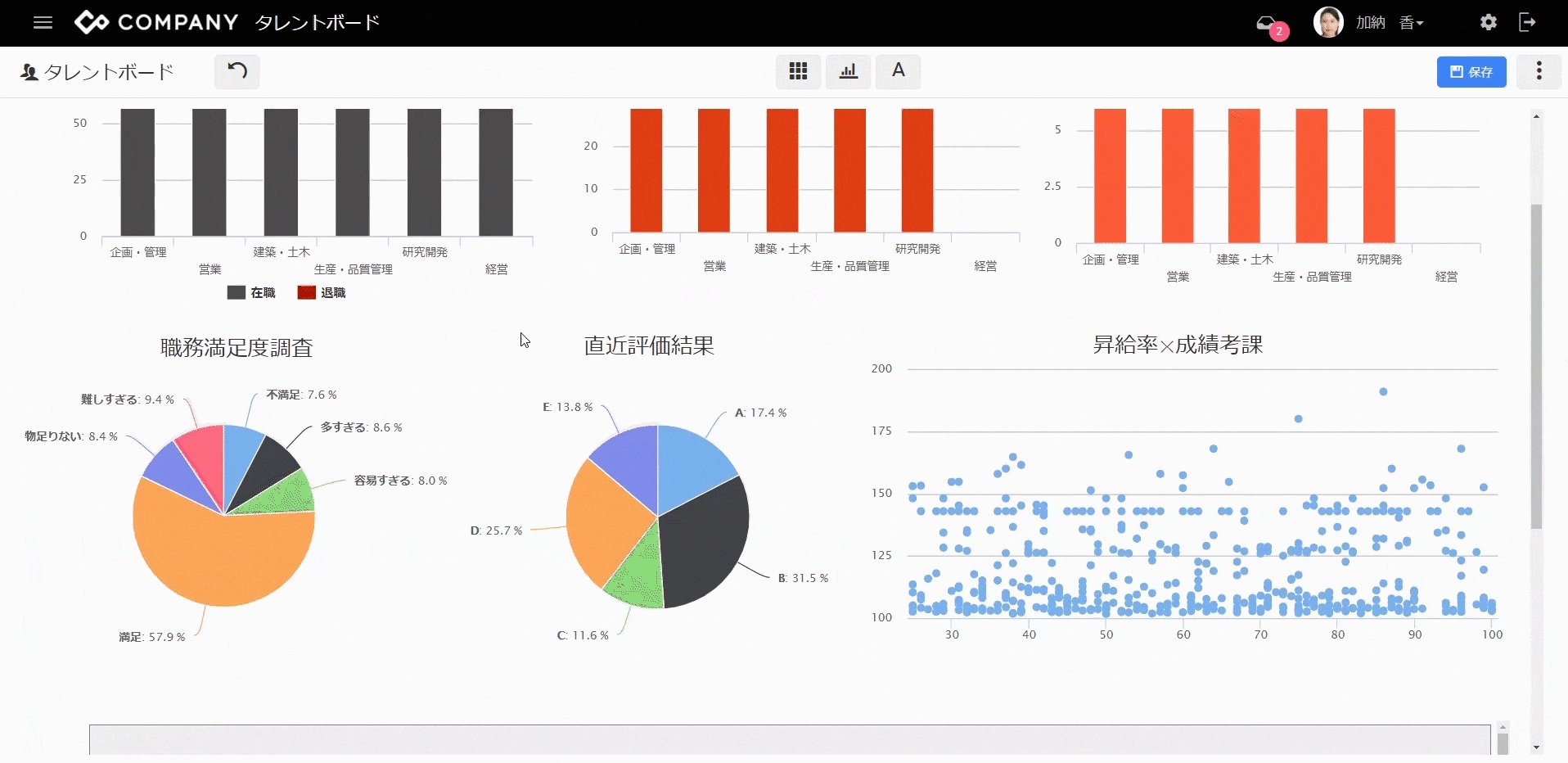
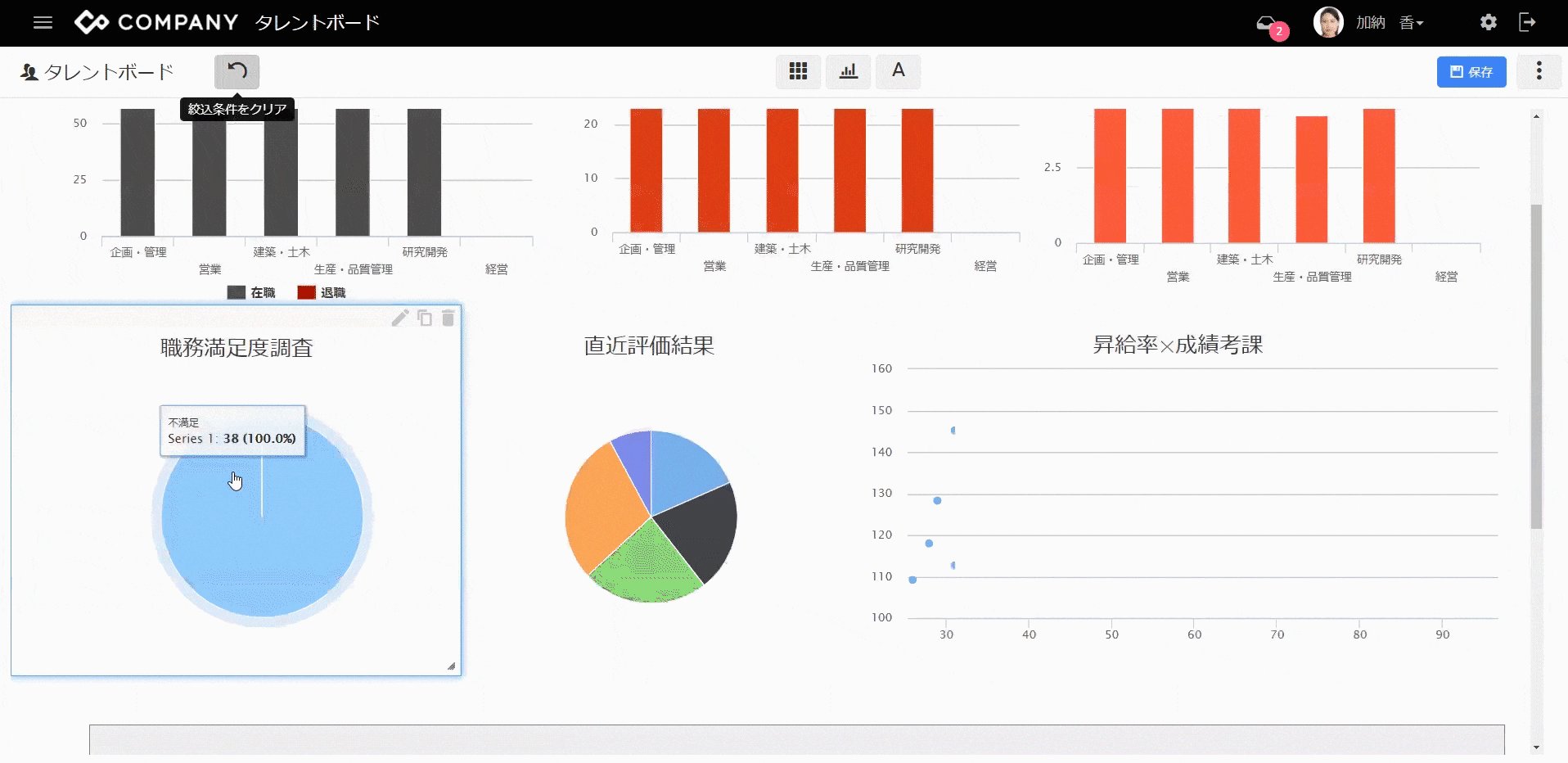
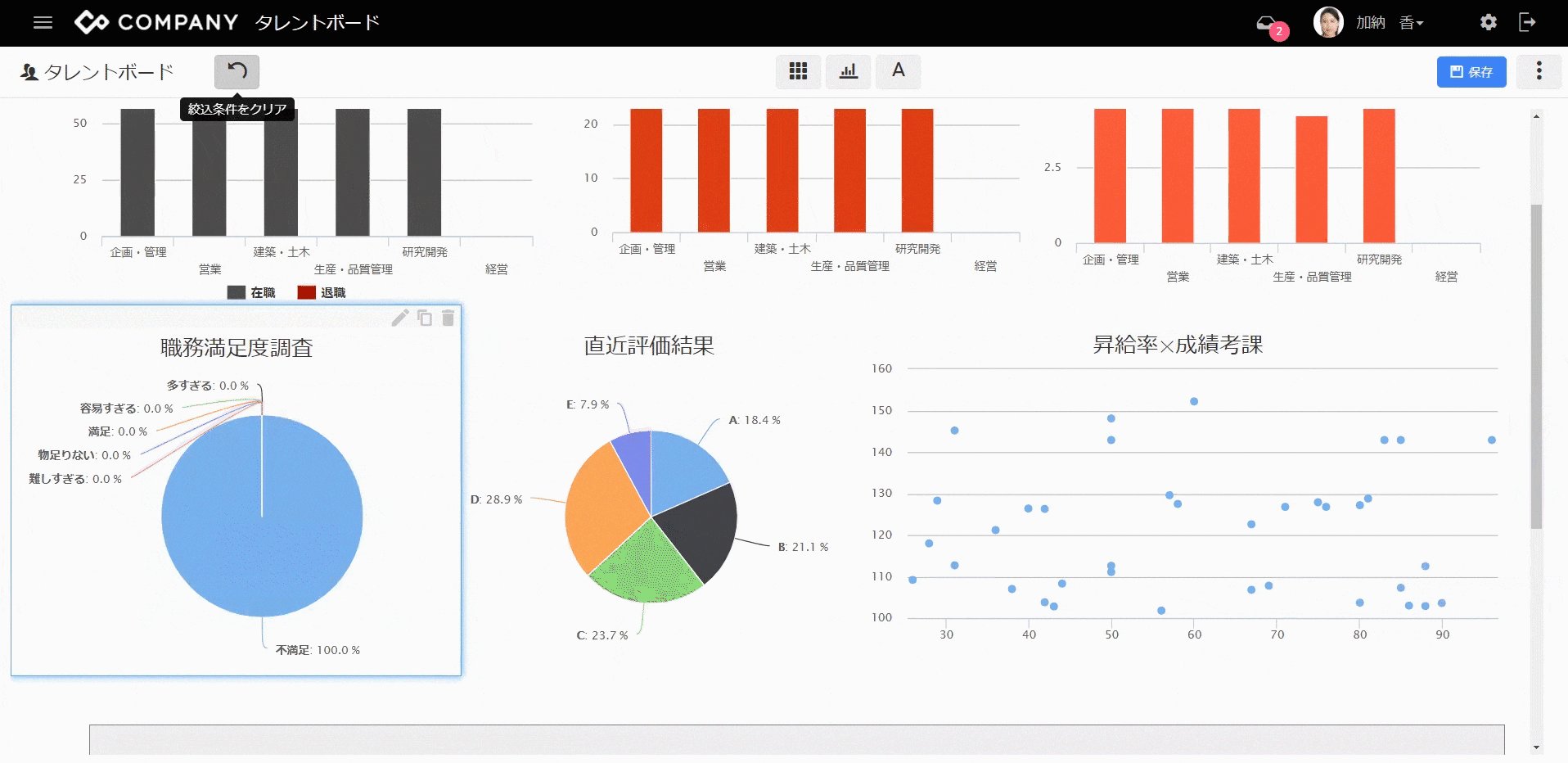
資料作成とおさらば 自在な分析軸でレポートを作成 Company要員分析システム



1




Webクリエイター ボックス Cssアニメーションではtransition Keyframesどちらも解説しています ふたつの違いを理解して 表現したい動きに合わせて使い分けましょう




Css Pdfリンクや別ウインドウのリンクだけ拡張子ごとにアイコンを表示する方法 静岡県浜松市 ホームページ作成 Web制作 Satokotadesign




Vue Chartjs でグラフやチャートを実装する カバの樹




Chart Js グラフを簡単に作れるjavascriptライブラリ さくらいらぼweb版 個人ブログ



Fn Css3 テキストをイルミネーションのように点滅させるアニメーション Html5 テクニカルノート




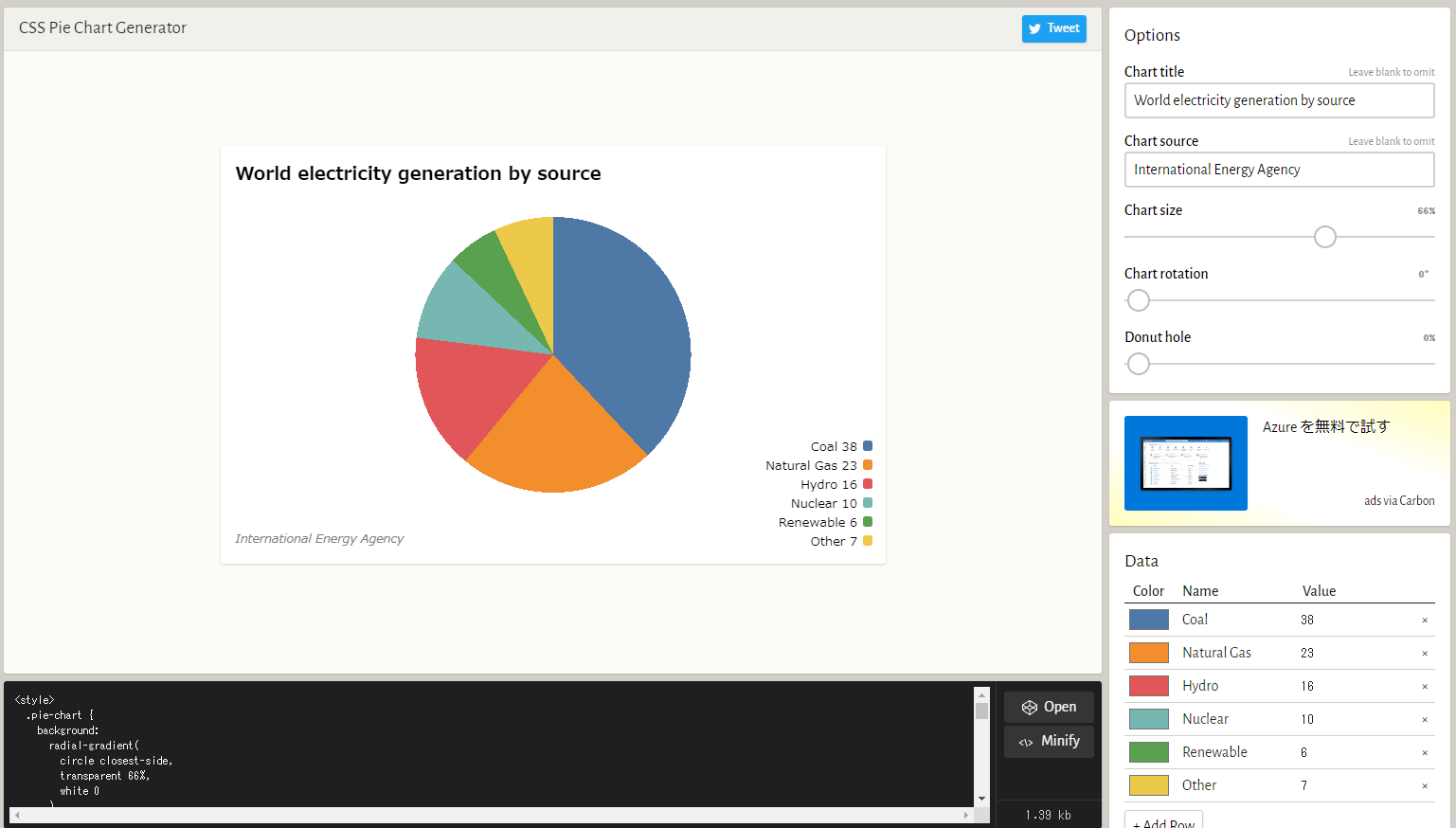
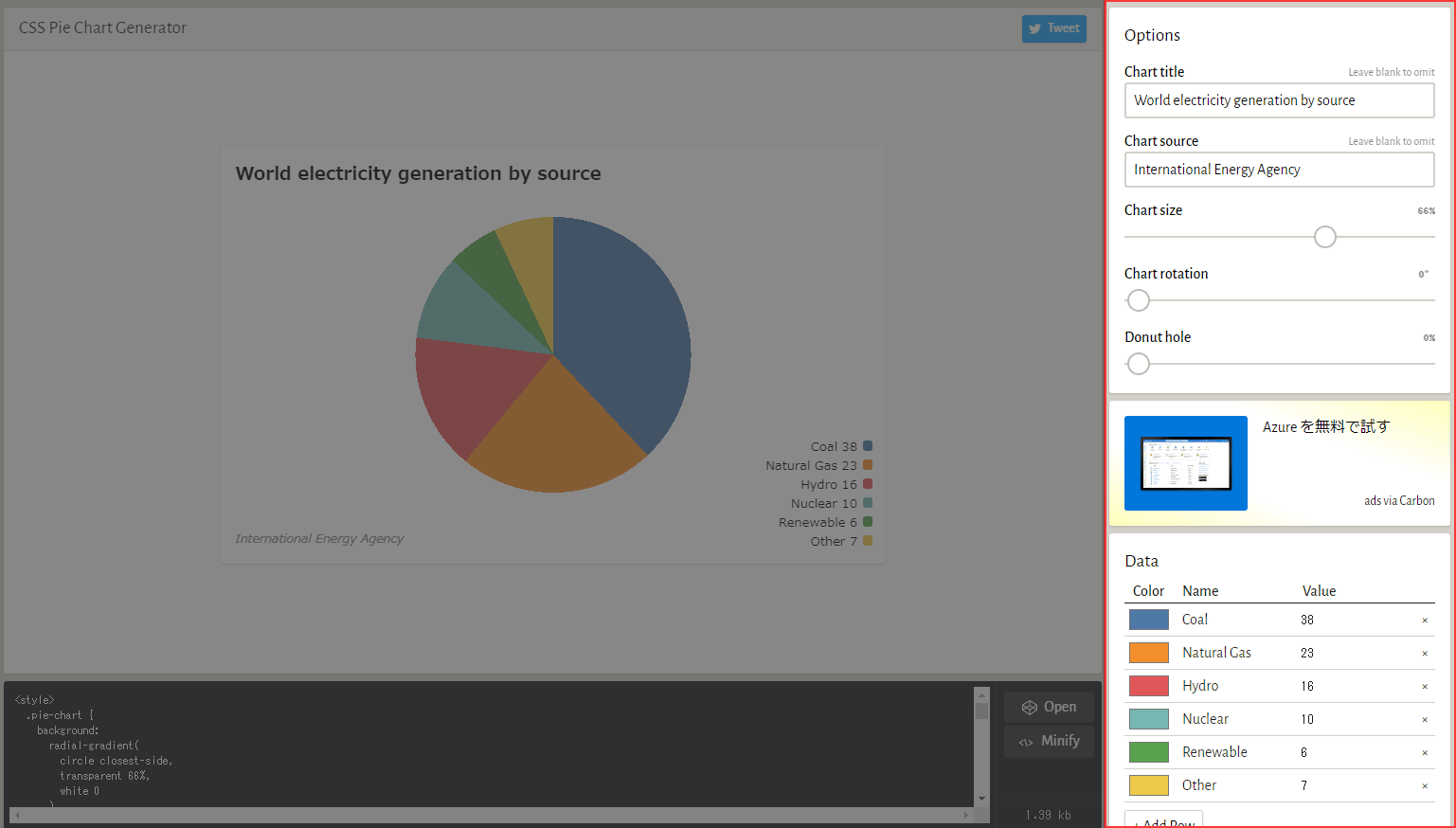
項目と値を入力するだけでcssによる円グラフのコードを作成してくれるwebサービス Css Pie Chart Generator Techmemo



ウェブページにローディング画面を設置する方法




Paypayフリマ 裁断済 動くwebデザインアイディア帳 Jquery Cssアニメーションの初心者でもコピペで動く




Vue Js ライブラリ Vue Chartless を利用して円グラフと棒グラフを作成する Mebee




Adobe Xdの無料おすすめプラグイン8選 その マーカーネット株式会社




Cssで作るローディングアニメーション40選 待ち時間を楽しくするテクニック フォトピザ




より良いuiのためのwebアニメーション パフォーマンス Goodpatch Blog グッドパッチブログ




個性的 独創的なcssフッターデザインがコピペで実装できる デシノン




Css Of Ash Style Ash Creative




Jquery 超簡単プラグイン Mixitup Js フィルタリングギャラリーの使い方 静岡県浜松市 ホームページ作成 Web制作 Satokotadesign




Chromeの最新機能が楽しいぞ Cssで円グラフや集中線が描けるconic Gradient入門 Ics Media




Css Of Ash Style Ash Creative




Chart Js グラフを簡単に作れるjavascriptライブラリ さくらいらぼweb版 個人ブログ




項目と値を入力するだけでcssによる円グラフのコードを作成してくれるwebサービス Css Pie Chart Generator Techmemo




Cssだけでドーナツグラフをつくってプログレスを表現する Menta 教えたい人 と 学びたい人 のメンタープラットフォーム




Javascript Javascript Chart Js 1ページ複数の円グラフ設置 Teratail




Twitterで人気があったツイートまとめ 21年2月 Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




無料で使えるbiツール Googleデータポータル 使ってアクセス解析レポートを自動化してみよう 基本編 グラフ設定 ビジネスとit活用に役立つ情報




はなプロ Web技術 Tips紹介サイト




これぞ本物のレスポンシブ Svgグラフをユーザー目線で超わかりやすく改善した Wpj




Cssアニメーション Animationプロパティの使い方 よこのじ Work




Javascript Chart Jsでグラフ描画にトライした話 Techracho テックラッチョ エンジニアの を に Bps株式会社




D3 Js Cssでスタイルを指定する方法 Ux Bear ゆえっくま




Css Cssだけで実装できるハイセンスなイラスト15選 Mozmoz




Css Http Archiveによるweb Almanac




Htmlタグ Css 上付き文字や下付き文字を表示する方法 静岡県浜松市 ホームページ作成 Web制作 Satokotadesign




L Webデザイン 背景アニメーション エフェクト15選 Dai Note




Javascript Chart Jsで複数のドーナツ型グラフを数値だけ変えて配置する方法 Teratail




プレゼント企画 書籍 ほんの一手間で劇的に変わるhtml Cssとwebデザイン実践講座 マグカップ Webクリエイターボックス



Css デバイスの高さまで縦を広げる 使えるuiサンプルギャラリー Kipure




Charts Css 棒グラフや折れ線グラフ 円グラフを簡単に実装できるcssのフレームワーク 静岡県浜松市 ホームページ作成 Web制作 Satokotadesign




Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media




ショートコード一覧 Wordpress テーマ Digipress




Chart Jsでアニメーションするグラフを作ってみた デザインスタジオドアーズ 東京 名古屋




線 棒 円形などのグラフを描画してくれるjqueryプラグイン2選




カンタンにsvgでグラフを実装出来るプラグイン Chartist Js 株式会社lig




Cssだけでドーナツグラフをつくってプログレスを表現する Menta 教えたい人 と 学びたい人 のメンタープラットフォーム




Css Http Archiveによるweb Almanac




Css デザインツールはコレがおすすめ



0 件のコメント:
コメントを投稿